PageSpeed Insights の「次世代フォーマットでの画像の配信」の改善方法について解説します。
サイトの読込みスピードが遅いから次世代の新しいフォーマットを使って早くしてねということですね。
JPEG 2000、JPEG XR、WebPが次世代のフォーマットにあたります。
ただこの次世代フォーマット、以前はブラウザによってコレは対応しているけどアレは対応していない、とフォーマットによりさまざまでした。
現在はSafariも遂に対応したため、現時点ではWebpを使うのが良いです。
PageSpeed Insights で現状確認
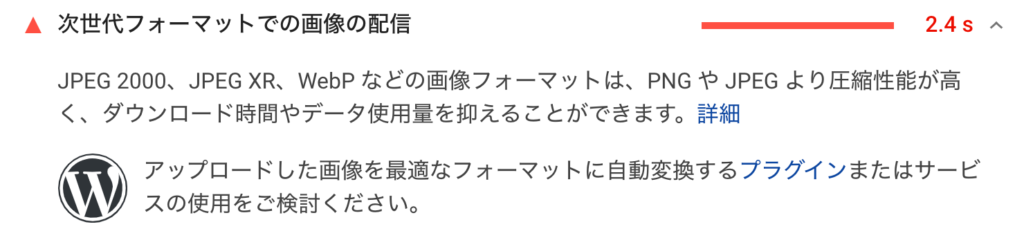
まずは対応させる前の状況を見てみましょう。

このとおり次世代フォーマットに対応していない為、読込みスピードが遅くなる原因になっています。
EWWW Image Optimizer のインストール
今回WebPに対応させる方法としてwordpressのプラグインの「EWWW Image Optimizer」を使います。

EWWW Image Optimizer の設定

「基本」の「メタデータを削除」にチェックを入れます。

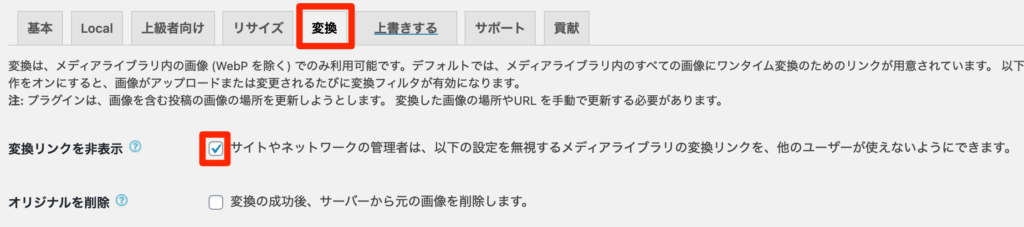
次に「変換」の「変換リンクを非表示」にチェックを入れます。

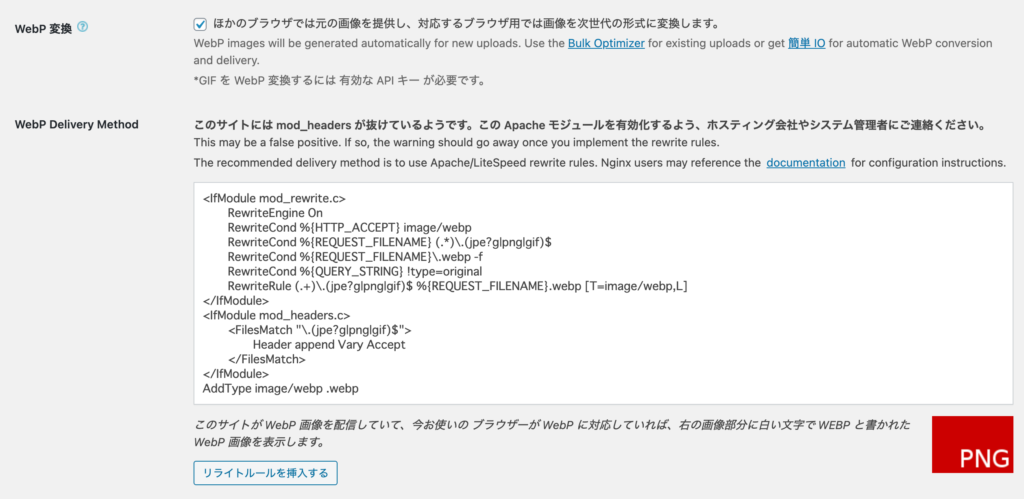
「基本」タブに戻り、「WebP変換」にチェックを入れます。
そうすると上記画像のようにコードが表示され「PNG」の部分が赤くなっているのが確認できます。
これはまだ設定が上手くいっていない状態です。
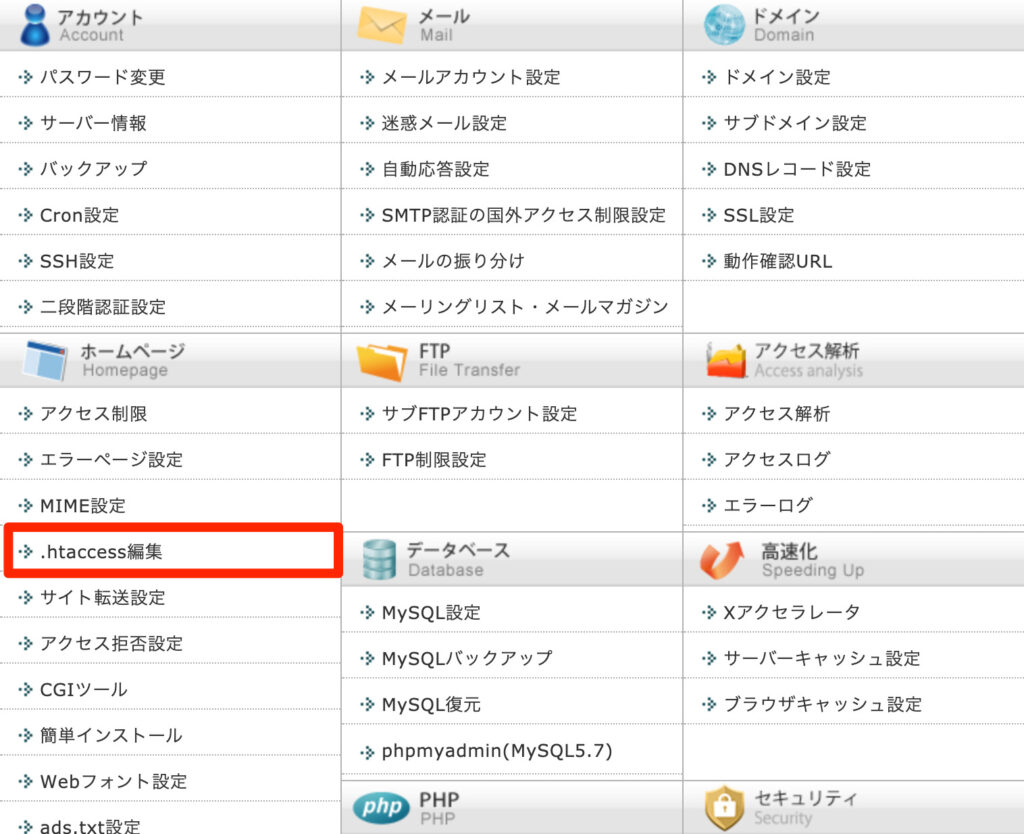
.htaccessの編集
「リライトルールを挿入する」でも設定が上手くいく場合がありますが、その場合.htaccessの末尾にコードが追加されます。
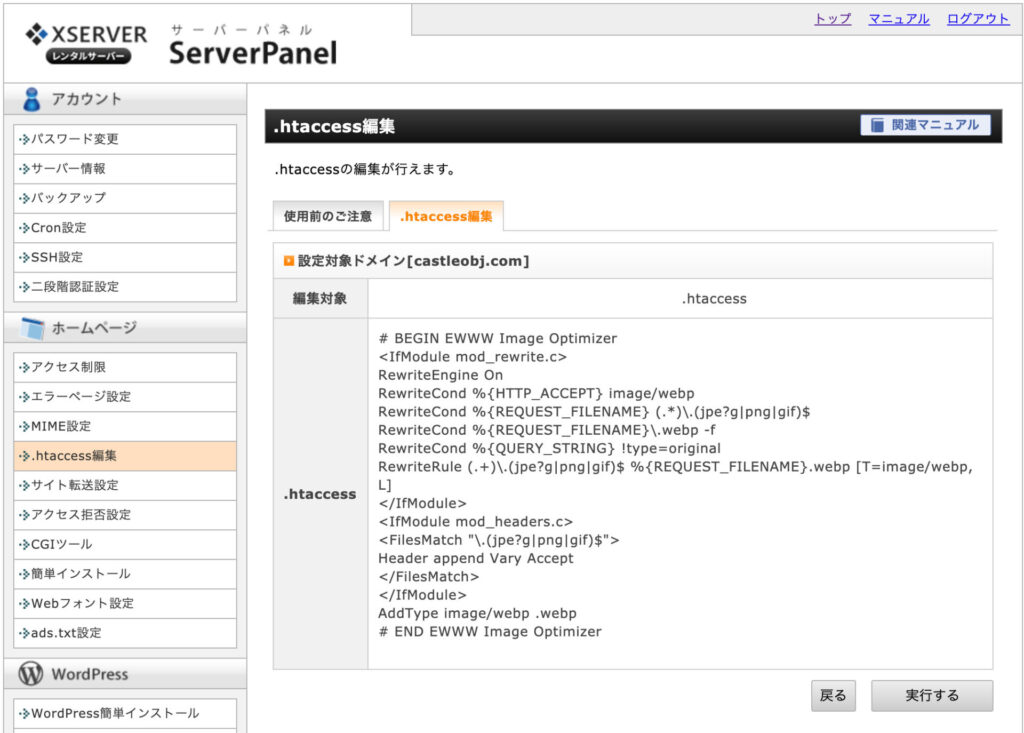
.htaccessに既にコードが存在する場合は、直接.htaccessの冒頭に挿入するようにしましょう。

これはエックスサーバーの管理画面です。
他のサーバーを使っている場合は自分の環境に置き換えてください。

.htaccessを編集が完了したら「実行する」をクリックして完了です。

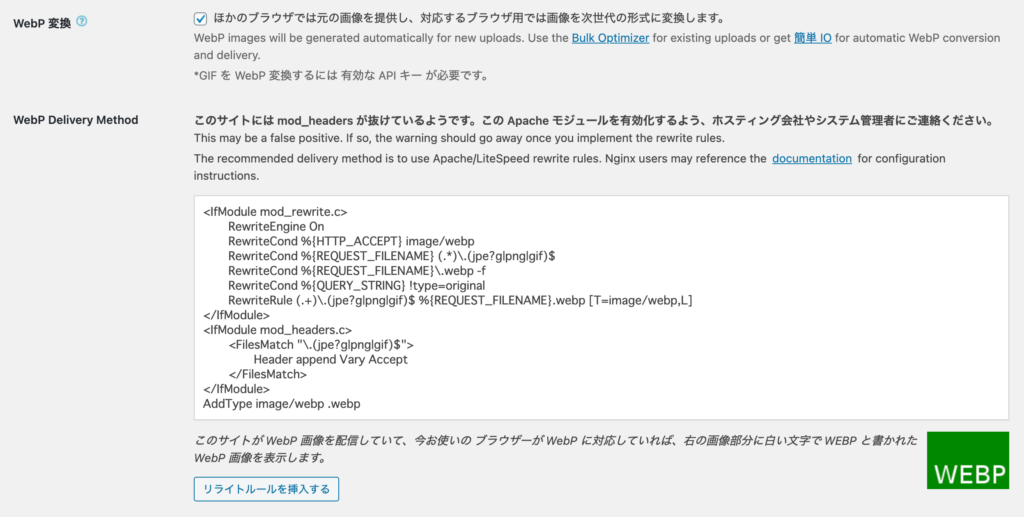
EWWW Image Optimizerの設定画面に戻り、「変更を保存」してください。
まだPNGの部分が赤色になっている場合は再読込みをしてみてください。
既存の画像をWebPに最適化
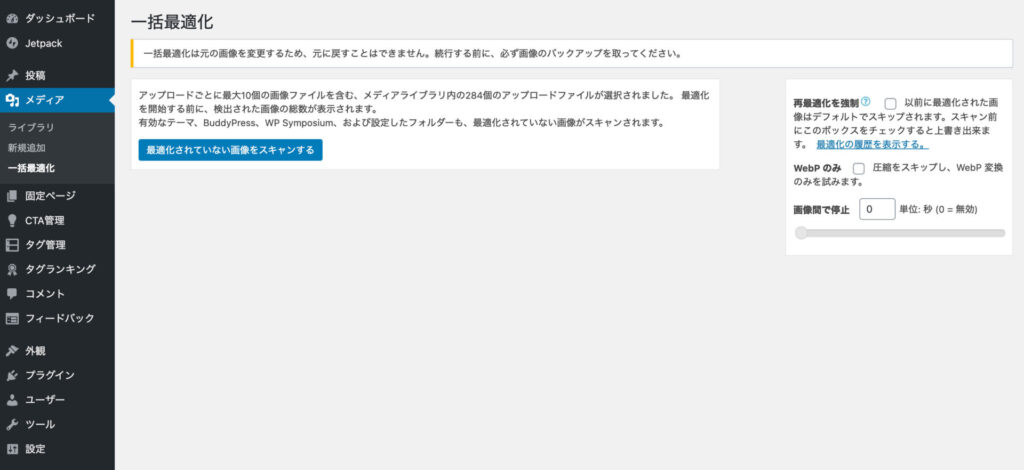
「メディア」「一括最適化」で既存の画像をWebpに一括最適化します。
元の画像は削除されるわけではなく、ブラウザによって自動的に使い分けされますので安心してください。

もし既存の画像が最適化されない場合は、時間がかかってしまいますが「再最適化を強制」にチェックをいれて実行すると最適化されます。
改善されたか確認
PageSpeed Insights で再度確認してみます。

「合格した監査」に移動しました。
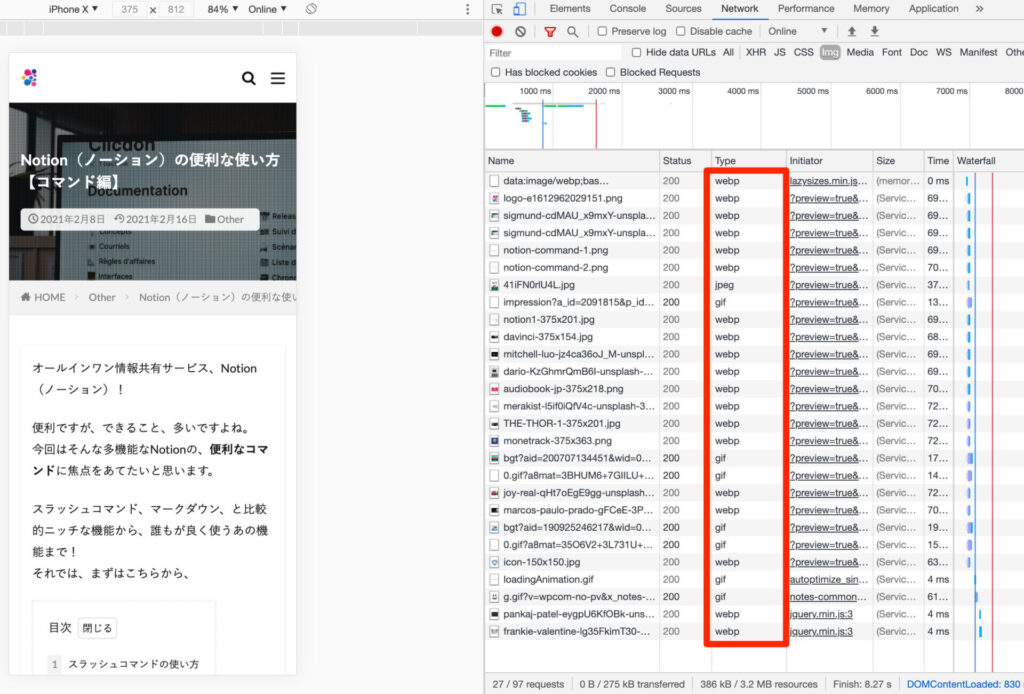
ブラウザでも確認してみます。

WebPに変換されているのが確認できます。
PageSpeed Insights の他の項目の改善についてはコチラ
PageSpeed Insights の「第三者コードの影響を抑えてください」を改善したので、その方法を解説します。 今回はwordpressテーマは「the thor」を使っています。他のテーマでも基本的には同じやり方になりますが[…]