タイトルのフォントサイズがパソコンで見た時は丁度良いのに、スマホで見た時はなんか違う!
こんな経験はありませんか?
今回はこのフォントサイズを調整してみました。
私の環境はwordpressで、テーマはthe thor(ザ・トール)を使っていますが、他のテーマでも同じ要領で調整できます。
調整したい箇所を確認
まずは、コンソールを開いてスマホ表示に切り替えます。

Mac: 「command + option + i」
Win: 「ctrl + shift + i」
で開いたあとこのマークをクリックするとスマホ表示に切り替わります。

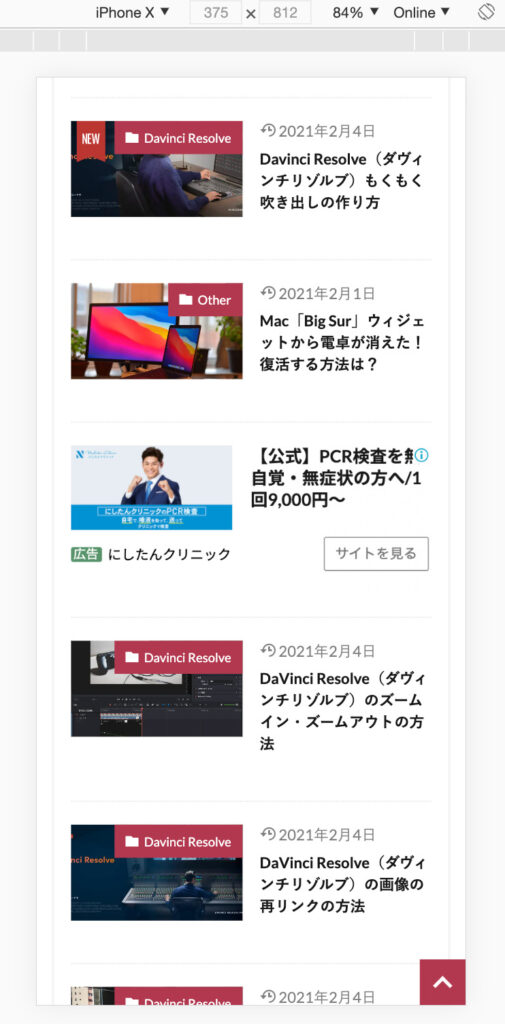
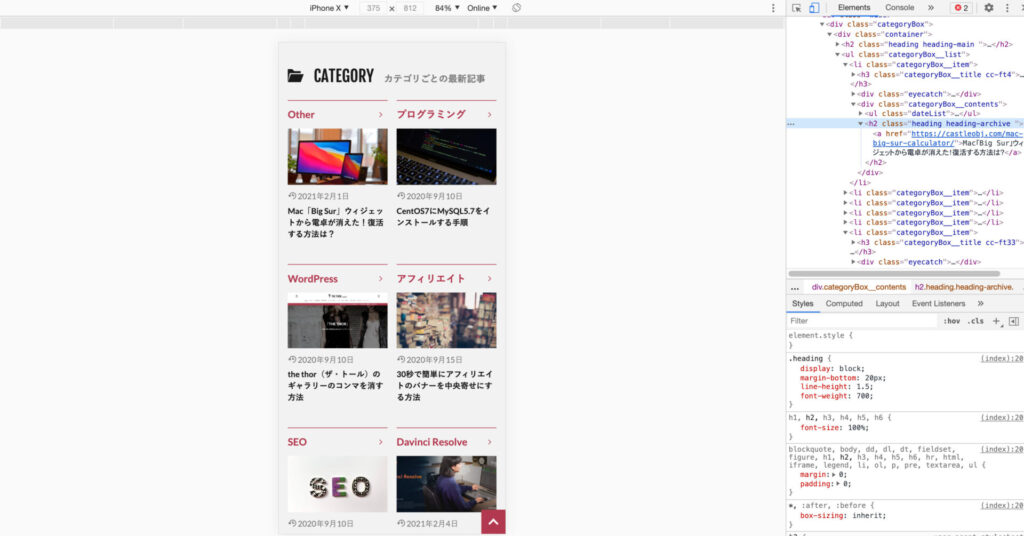
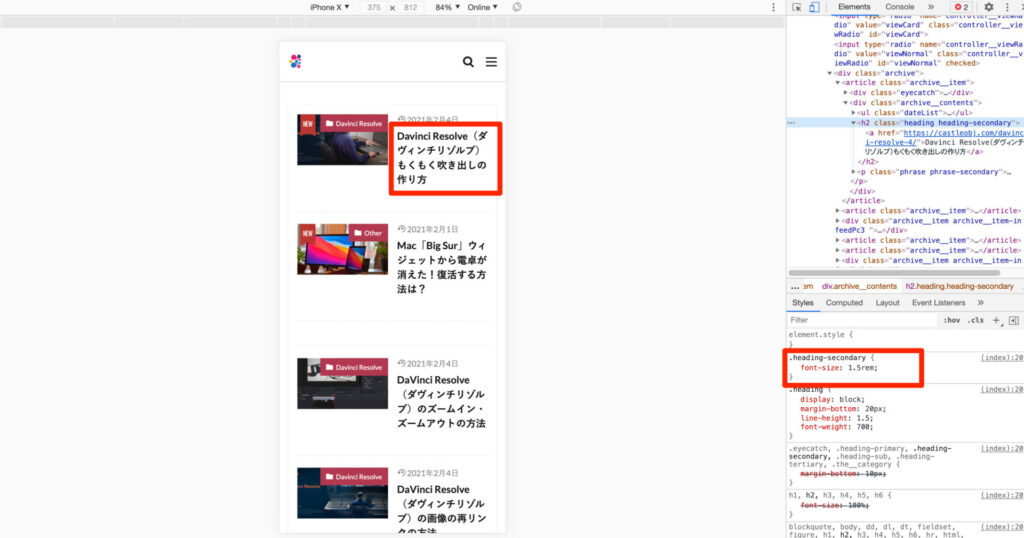
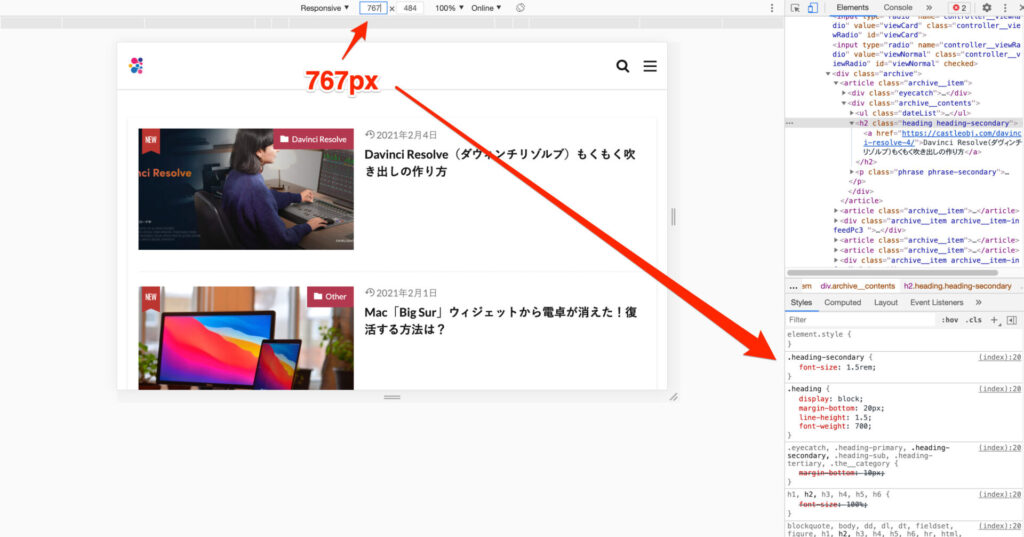
私のサイトの場合、カテゴリーではタイトルサイズは気にならない大きさですが、投稿一覧ではフォントサイズが少し大きく設定されていました。

font-size: 1.5remが確認できます。(カテゴリーはfont-size: 100%)
ブレイクポイントを確認
ブレイクポイントとは、レスポンシブサイトのPC表示とスマホ表示が切り替わるポイントです。
横幅を変更していき表示が切り替わるポイントを探します。


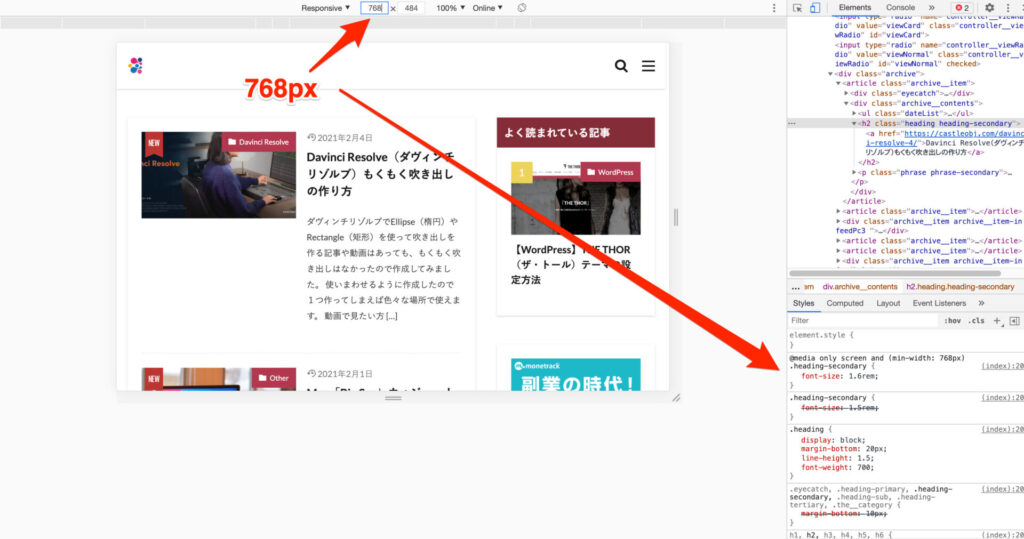
調査したところ、767pxまではスマホ表示(タブレット含む)で、768pxからPC表示に切り替わりました。
CSSを追加
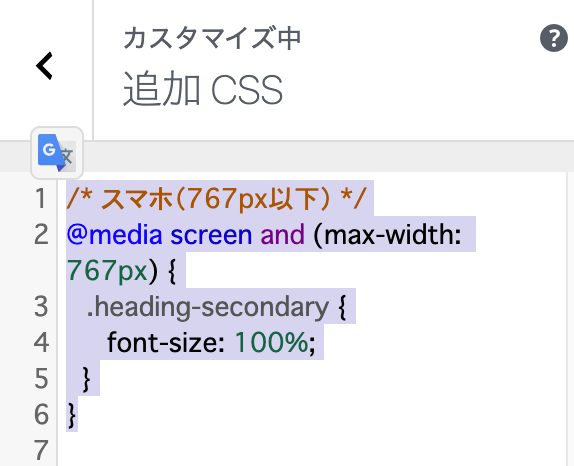
「外観」「カスタマイズ」「追加CSS」でCSSを追加します。

@media screen and (max-width: 767px) {
.heading-secondary {
font-size: 100%;
}
}これは767px以下の場合はfont-sizeを100%にするという内容です。
今まではfont-sizeが1.5remでそこに上書きするイメージです。
font-size: 100%にする理由はカテゴリーが丁度良かった為、それと同じにしました。
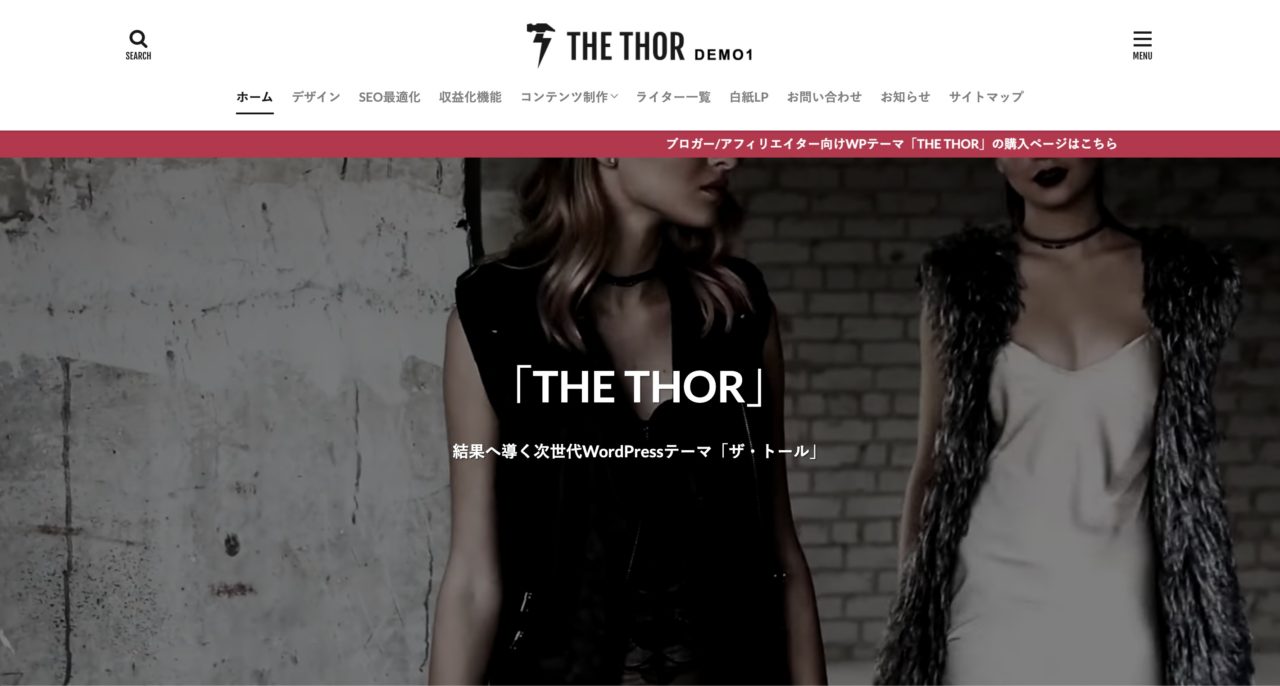
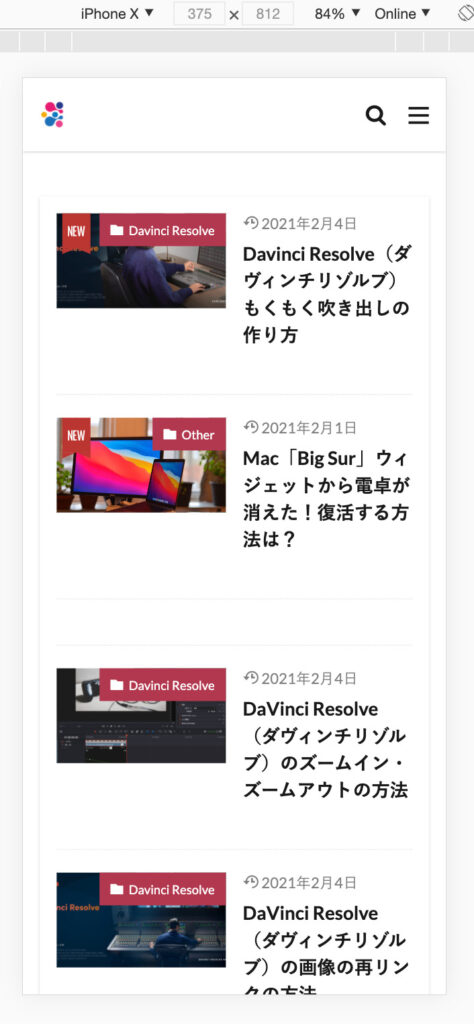
Before, After
この様に今までより、サムネイルに対してタイトルが収まるようになり、1画面あたりの表示件数も増えシュッとしました。
もちろんPC表示はいままで通り表示されますのでご安心ください。
スマホ表示のみ(767px以下)調整された状態です。
まとめ
今回は、私の環境でスマホ時のタイトルサイズを調整するという内容でしたが、環境と調整する箇所が変わっても同じ要領で調整できます。
コンソール開き、現状を確認して、何をどうしたいか決めて、調整してみてください。
wordpress(ワードプレス)の有料テーマ、THE THOR(ザ・トール)のテーマの設定方法(テーマの着せ替え)を解説します。 購入したザ・トールのテーマを設定(デフォルトテーマ) さっそく試しに購[…]
THE THOR(ザ・トール)でプロフィールを作るのはとても簡単にできます。でも「記事一覧へ」のボタンや「フォローしてね!」のフォローアイコンは作れるけど、「詳細はコチラ」でプロフィールページに飛べるようにしたいんだけど、、。どうやるの?[…]
the thorのテーマだけなのかは分かりませんが、 ギャラリー表示にした際に、写真の左にこのようなコンマが表示されます。 これを消す方法を紹介します。 カスタマイズ設定を見る限り、見つけられなかったので、 […]