PageSpeed Insights の「第三者コードの影響を抑えてください」を改善したので、その方法を解説します。
今回はwordpressテーマは「the thor」を使っています。
他のテーマでも基本的には同じやり方になりますが、テーマによってカスタマイズ画面や、親テーマ、子テーマの構成がことなる場合が有る為、その際はご自分のテーマに置き換えて編集してください。
今回使った方法
この「第三者コードの影響を抑えてください」を改善する方法を検索すると、wordpressの場合プラグインの「Autoptimize」を使う方法も出てきますが、試したところ全く改善されなかった為、別の方法をとりました。
別の方法をとってわかったのですが、おそらく「Autoptimize」は「AdSenseが大幅に遅くしている原因」でなければ充分効果はありそうです。
今回使った方法は。「Adsenseの遅延読込み」です。
設定する前に気をつけること
これも色々な記事を見て、設定してみて分かったことなのですが、
Adsenseの遅延読込みでも、「自動広告」と「手動広告」の場合はやり方が違うということです。
意外とこのことに触れている記事は見かけなかった為、設定する際にはココを理解していないと、設定しても改善されないということになりかねません。
それでは「手動広告」と「自動広告」の設定手順を順番に説明していきます。
両方使っている方は両方とも設定してください。
手動広告の遅延読込み

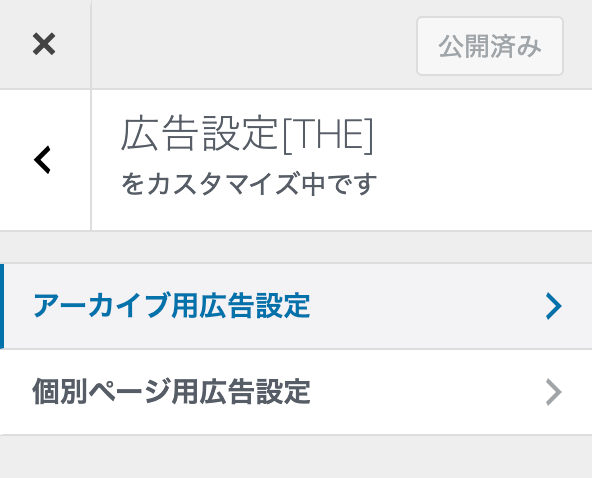
「外観」「カスタマイズ」「広告設定」
アーカイブ用、個別ページ用の両方に私は設定していた為、ココを修正しました。

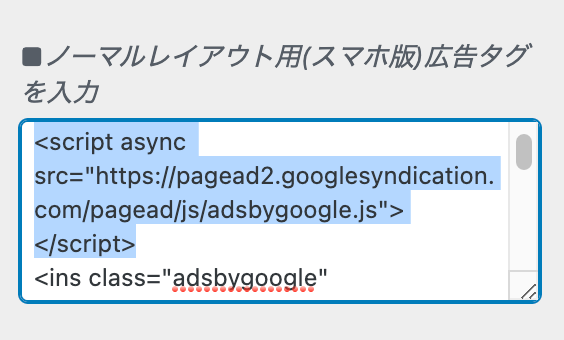
<script>部分を削除します。
設定してある箇所すべて削除します。
ウィジェット部分にも設定してあれば同様に削除してください。
次に「外観」「カスタマイズ」「基本設定」「高度な設定」に移動します。

</body>直上の自動入力エリアに下記コードを追加します。
<script>
// AdSense手動広告遅延読込み
// <![CDATA[
// lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>the thorの場合はカスタマイズの設定箇所に</body>直上の入力エリアがありますが、別テーマで入力エリアがない場合は、直接「外観」「テーマエディター」に移動し、footer.phpの</body>直前に追加してください。
テーマによっては子テーマにfooter.phpがなく、親テーマのfooter.phpを触る必要がある場合があります。
テーマのアップデートがかかった場合、親テーマは上書きされてしまうので基本的には子テーマに追加したいのですが、親テーマに追加せざるを得ない場合は、しっかりとメモを取っておくことをおすすめします。
ここで気をつけなければいけないのが、自動広告も設定してある場合、もしくは自動広告はオフにしてあるが、以前設定していてコードが残っている場合は削除しないと改善されません。
自動広告の遅延読込み
次は自動広告の遅延読込み設定をします。
自動広告を現在も過去も設定していない場合はスルーしてください。
「外観」「カスタマイズ」「基本設定」「高度な設定」に移動します。

</head>直上に追加してある自動広告の設定タグを丸ごと削除します。
</body>直上の自動入力エリアに下記コードを追加します。
「ad.dataset.adClient = 'ca-pub-xxxxxxxxxxxxxxxx;」は自分の番号に置き換えてください。
※手動広告の遅延読込みも設定している場合はそのコードは残して下記コードを並べて追加してください。
<script>
// AdSense自動広告設定
(function(window, document) {
function main() {
var ad = document.createElement('script’);
ad.type = 'text/javascript’;
ad.async = true;
ad.dataset.adClient = 'ca-pub-xxxxxxxxxxxxxxxx;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’;
var sc = document.getElementsByTagName('script’)[0];
sc.parentNode.insertBefore(ad, sc);
}
// AdSense自動広告遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
window.removeEventListener('scroll’, onLazyLoad);
window.removeEventListener('mousemove’, onLazyLoad);
window.removeEventListener('mousedown’, onLazyLoad);
window.removeEventListener('touchstart’, onLazyLoad);
window.removeEventListener('keydown’, onLazyLoad);
main();
}
}
window.addEventListener('scroll’, onLazyLoad);
window.addEventListener('mousemove’, onLazyLoad);
window.addEventListener('mousedown’, onLazyLoad);
window.addEventListener('touchstart’, onLazyLoad);
window.addEventListener('keydown’, onLazyLoad);
window.addEventListener('load’, function() {
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>これで遅延読込みの設定は終わりです。
追加で事前読込みの設定
遅延読込みとは別の設定ですが、
「外観」「カスタマイズ」「基本設定」「高度な設定」</head>直上入力エリアに下記コードを追加すると、さらに「第三者コードの影響を抑えてください」の項目が改善されます。
<!-- GoogleAdSensecDNS プリフェッチ -->
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel=”dns-prefetch” href=”//pagead2.googlesyndication.com”>
<link rel=”dns-prefetch” href=”//googleads.g.doubleclick.net”>
<link rel=”dns-prefetch” href=”//tpc.googlesyndication.com”>
<link rel=”dns-prefetch” href=”//www.gstatic.com”>
<link rel=”dns-prefetch” href=”//adservice.google.com”>
<link rel=”dns-prefetch” href=”//adservice.google.ca”>
<link rel=”dns-prefetch” href=”//www.google.com”>
<link rel=”dns-prefetch” href=”//stats.wp.com”>
<link rel=”dns-prefetch” href=”//cse.google.com”>
<link rel=”dns-prefetch” href=”//www.googletagmanager.com”>
<!-- 第三者コードの影響を抑える -->
<link rel=’preconnect dns-prefetch’ href=”www.google.com/analytics/analytics/”>
<link rel=’preconnect dns-prefetch’ href=”developers.google.com/speed/libraries/”>
<link rel=’preconnect dns-prefetch’ href=”developers.google.com/apis-explorer/#p”>
<link rel=’preconnect dns-prefetch’ href=”www.bootstrapcdn.com/”>
<link rel=’preconnect dns-prefetch’ href=”marketingplatform.google.com/about/tag-manager/”>
<link rel=’preconnect dns-prefetch’ href=”fontawesome.com/”>
<link rel=’preconnect dns-prefetch’ href=”www.doubleclickbygoogle.com/”>
PageSpeed Insights の他の項目の改善についてはコチラ
サーチコンソールを見てたら「CLS に関する問題: 0.1 超(モバイル)」という警告が出てたんだけど、、 なんとなく遅いっていうのは分かるけど、、結局どうすればいいの? 今回は、「CLS に関する問題: 0.1 超(モバイル[…]
PageSpeed Insights の「次世代フォーマットでの画像の配信」の改善方法について解説します。 サイトの読込みスピードが遅いから次世代の新しいフォーマットを使って早くしてねということですね。 JPEG 2000、J[…]