サーチコンソールを見てたら
「CLS に関する問題: 0.1 超(モバイル)」
という警告が出てたんだけど、、
なんとなく遅いっていうのは分かるけど、、結局どうすればいいの?
今回は、「CLS に関する問題: 0.1 超(モバイル)」の警告を、WordPressのThe Thor(ザ・トール)の設定を触って解決したよ、という話です。
同じテーマ、問題になっている方の参考になれば幸いです。
なぜ急に警告が出たのか?
いままでは問題なかったのに、なぜサーチコンソールで警告が出たのかですが、細かく書いてしまうと記事がダラダラと長くなってしまう為、簡潔に言うと、
2020年5月から「Core Web Vitals(コアウェブバイタル)」という取り組みがスタートして新しい指標として追加されたからです。
2021年5月からはランキング要因にも加えられると発表されていますので、今のうちに修正しておきましょう。
サーチコンソールでの警告を確認

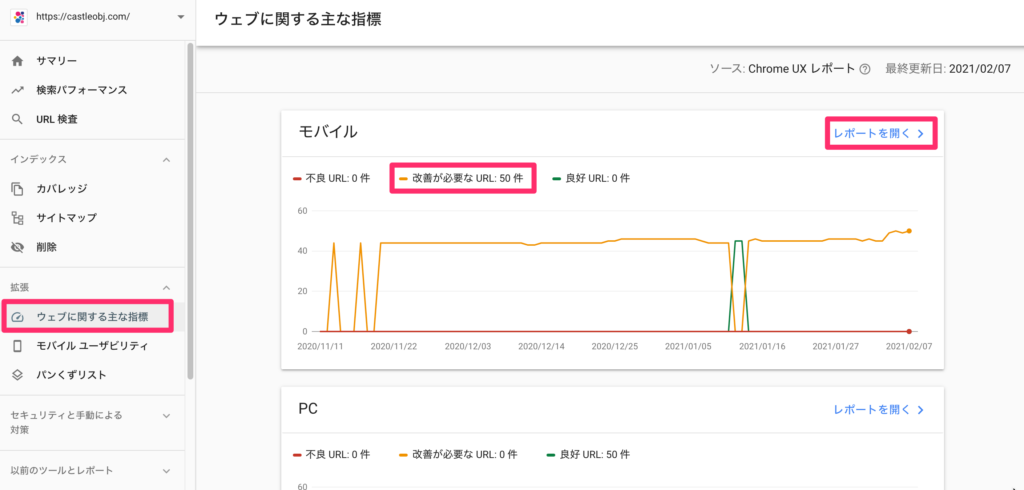
「ウェブに関する主な指標」を開きます。
黄色線の「改善が必要なURL」が有るか確認します。
「レポートを開く」

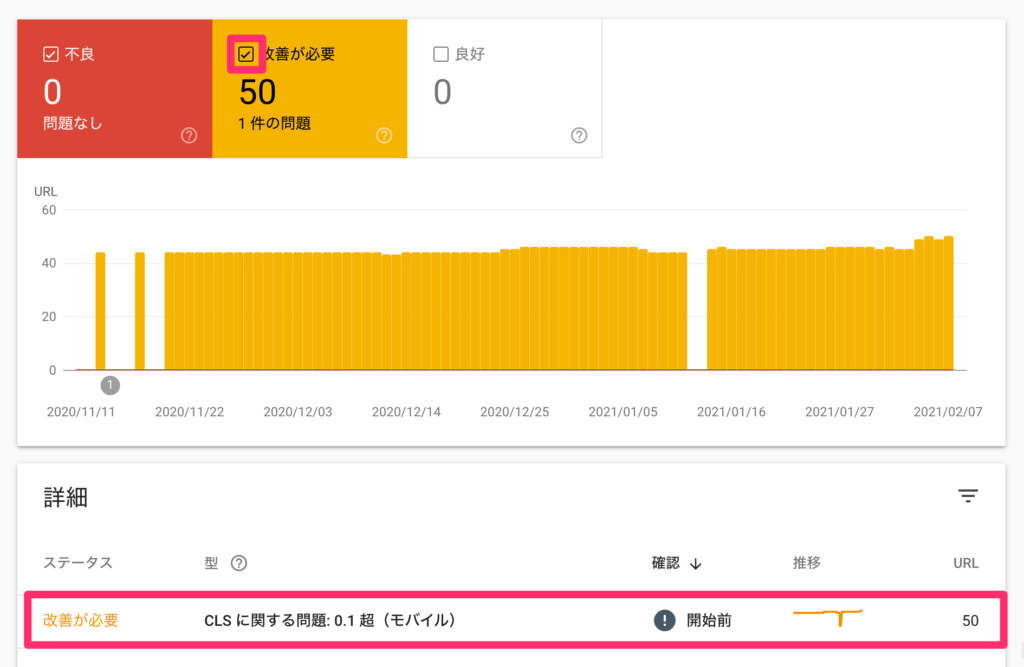
改善が必要にチェックを入れます。
詳細の「改善が必要」の列をクリックします。

例に改善が必要なページの例が表示されますので、URLをコピーします。
この時、CLS(集計値)も確認しておくと、どのくらい数値がオーバーしているか分かります。
今回は「0.15」なので「0.05」超えています。(※ページによって違います)
PageSpeed Insightsで確認
先ほどコピーしページURLを貼り付けて分析します。
今回はモバイルの為、モバイルを選択。

ClSの色が黄色、数値が「0.104」が今回の分析で出た数値です。
先程の「0.15」とは違いますが、毎回数値が前後するので細かくは気にしなくて大丈夫です。0.1を超えてることは確認できました。

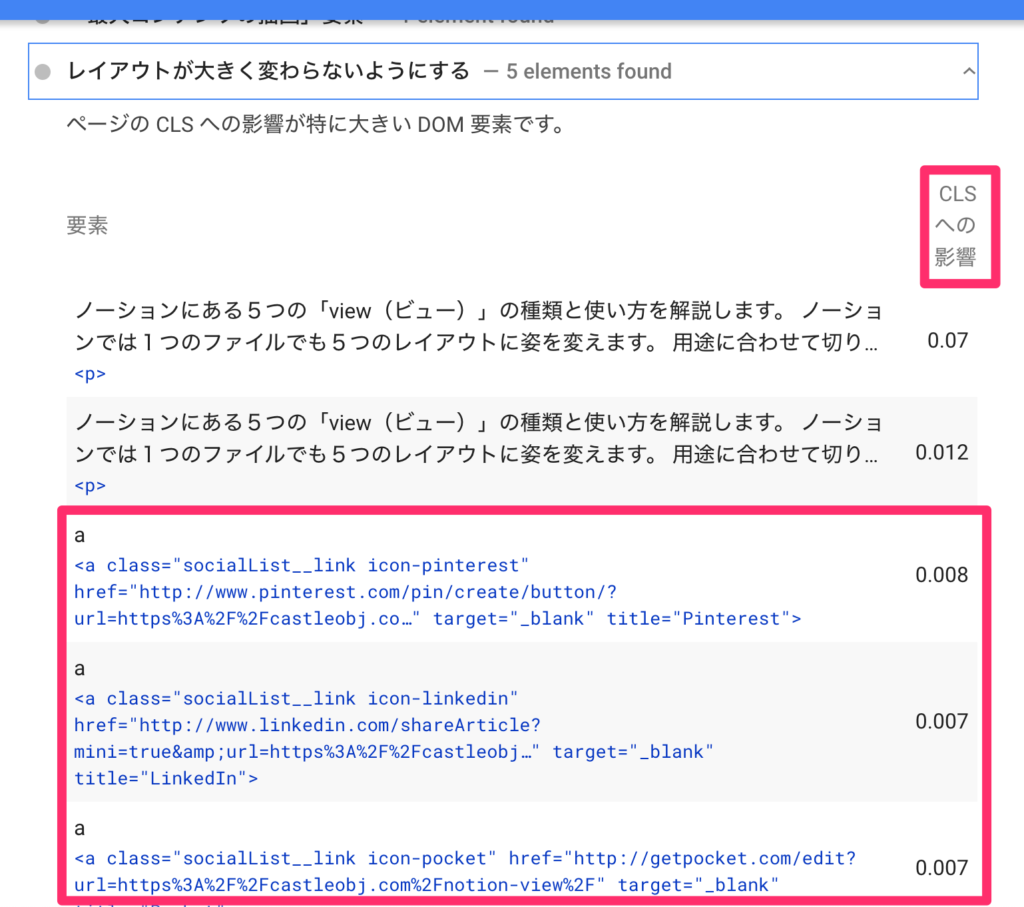
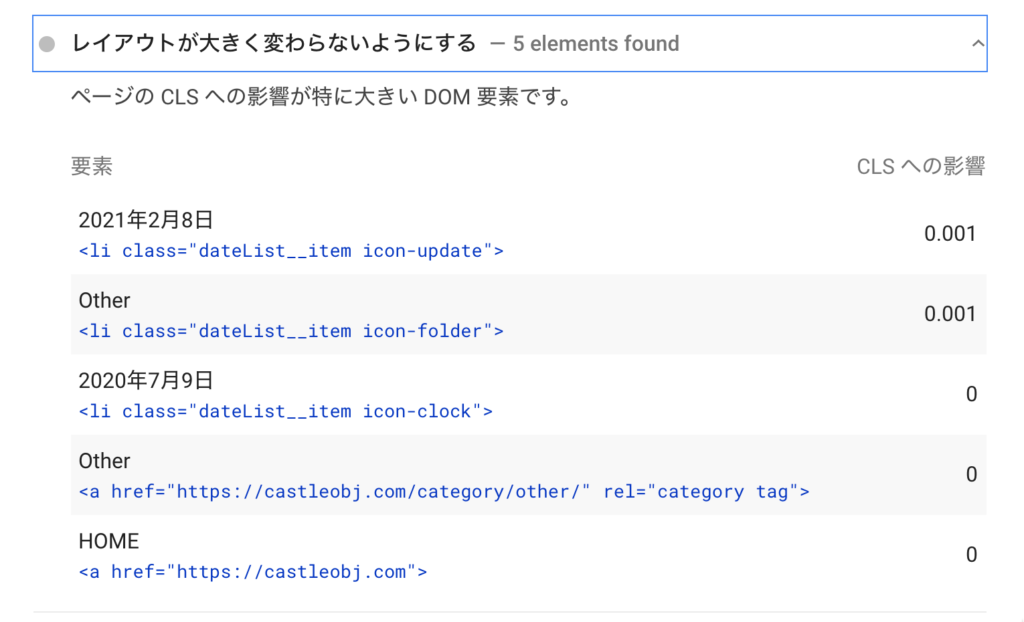
下にスクロールすると「レイアウトが大きく変わらないようにする」という項目があります。
CLSはざっくり言うと「スピードが遅い」と言う事で、早ければオールオッケーなのは間違い無いですが、CLSという項目は「ページの読み込み最中に要素がズレている数値」なので、今回はココだけ修正します。
ズレている要素は5つ、「aタグ」の3つに関しては全ページ共通部分のようです。(pinterest, linkedin, pocket)という単語が確認出来る為)
この「aタグ」に関しては、ワードプレスの管理画面で設定している為、管理画面に移動します。
WordPress管理画面で修正

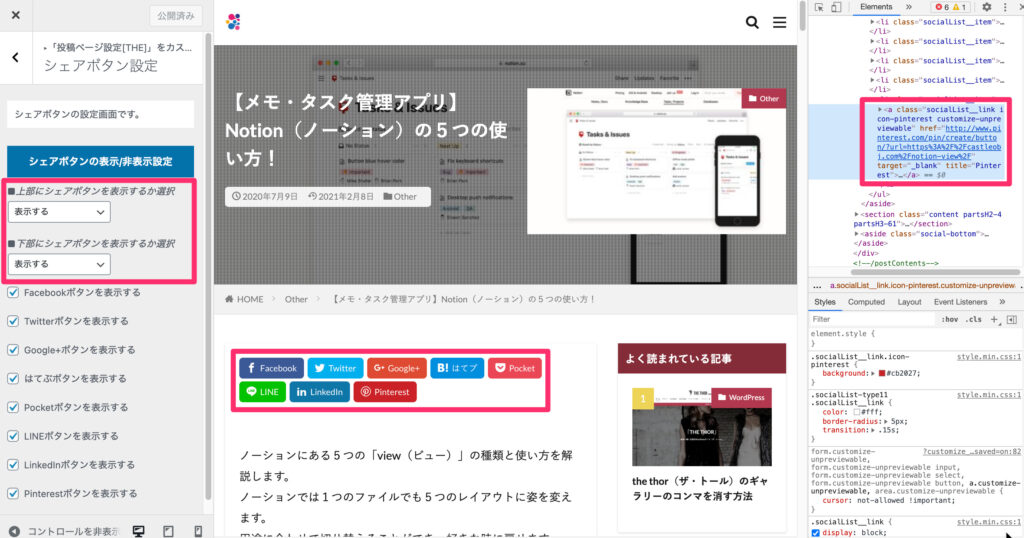
「外観」「カスタマイズ」を開き、対象のページに移動します。
おそらくシェアボタンと言うのはわかっていましたが、念の為コンソールで確認します。
開き方は、確認したい要素の上で「右クリック」「検証」、ショートカットの場合は、Mac「command + option + i」、Windows「F12」です。
PageSpeed Insightsのaタグと一致しました。

シェアボタンに関しては、記事メイン部分の最初と最後に2回同じものを表示させていた為、読み込み時に表示のタイミングでレイアウトがズレそうな上部を消すことにしました。
更新して、再度PageSpeed Insightsで分析します。

緑色の数値が「0.002」
改善されました。

「レイアウトが大きく変わらないようにする」の項目も「0.001 + 0.001 = 0.002」で他は「0」です。
1つココで思ったのは、修正していない「p」タグも改善されたと言うことです。(何度か分析を繰り返しましたが改善されていました。)
aタグがズレることによって導入部分のpタグも影響を受けていたからかもしれませんね。
他のページも確認しましたが、上記の共通部分を改善したことによって、他のページのCLS値も合格圏内になりました。
サーチコンソールで再検証依頼
問題が改善された為、サーチコンソールに戻り、「修正を検証」をクリック
検証が開始されます。

「28日以内に完了します」と、どうやら時間がかかりそうな為待ちます。
まとめ
以上が今回「CLS に関する問題: 0.1 超」で行った修正です。
修正してすぐ記事にしていますので、サーチコンソールの改善結果も後日載せさせて頂きます。