Local by Flywheelとは
Local by Flywheel(ローカル・バイ・フライホイール)
ワードプレスのローカル環境を構築する為のツールです。
ローカル環境構築と聞くと難しいと思うかもしれませんが、
いえ、本来はハードルが高いものなのですが、これを使うと簡単に出来てしまいます。
ダウンロード
下記サイトからダウンロードします。

ダウンロードの際に、
・Mac・Windows
・名前
・メール
・電話番号
の入力が必要です。
個人情報を入れるのに抵抗のある方は、無理にとは言いませんが、
一度下記の工程をさらっと確認してから判断することをオススメします。
それほど便利なツールです。
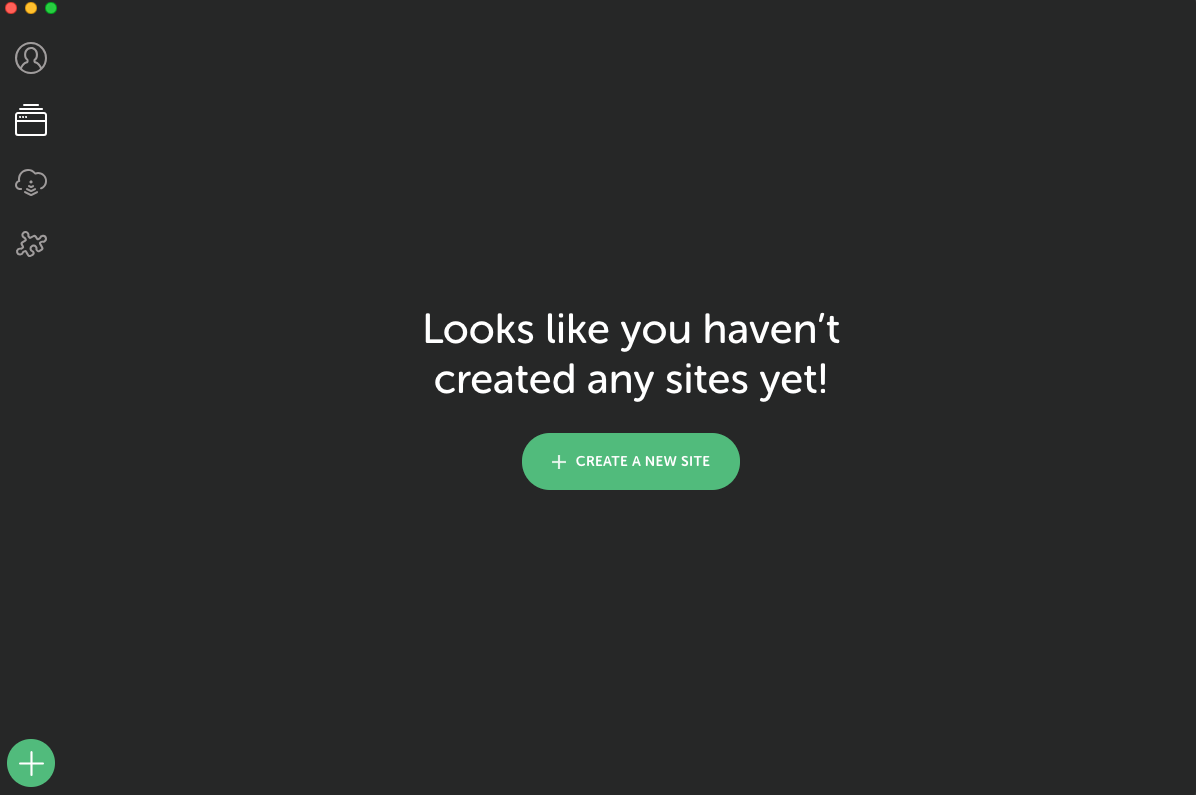
環境構築
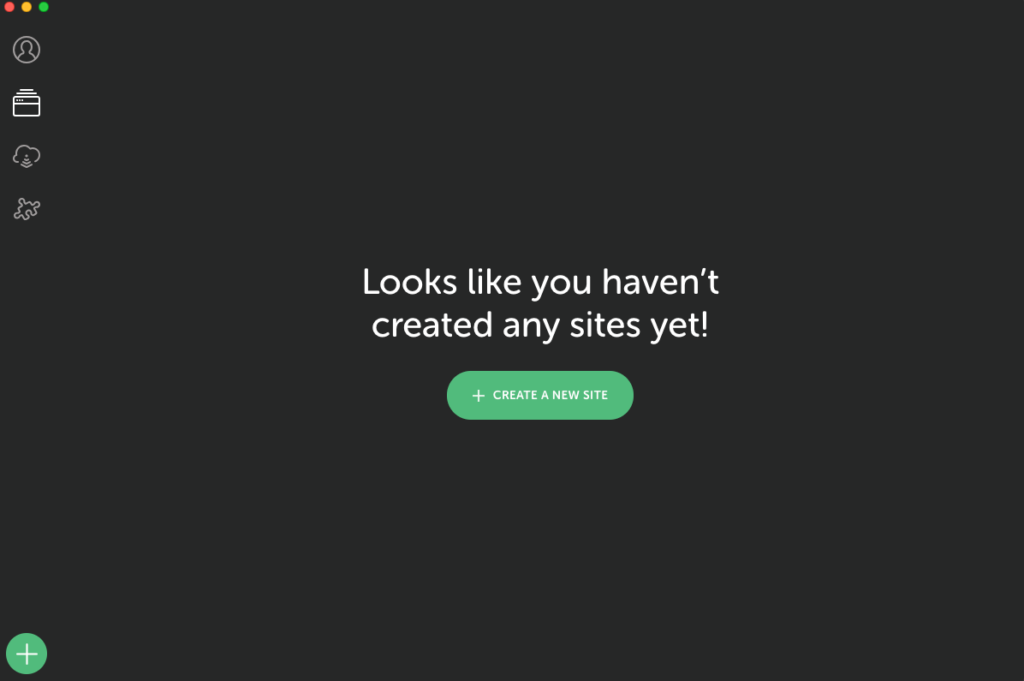
「CREATE A NEW SITE」

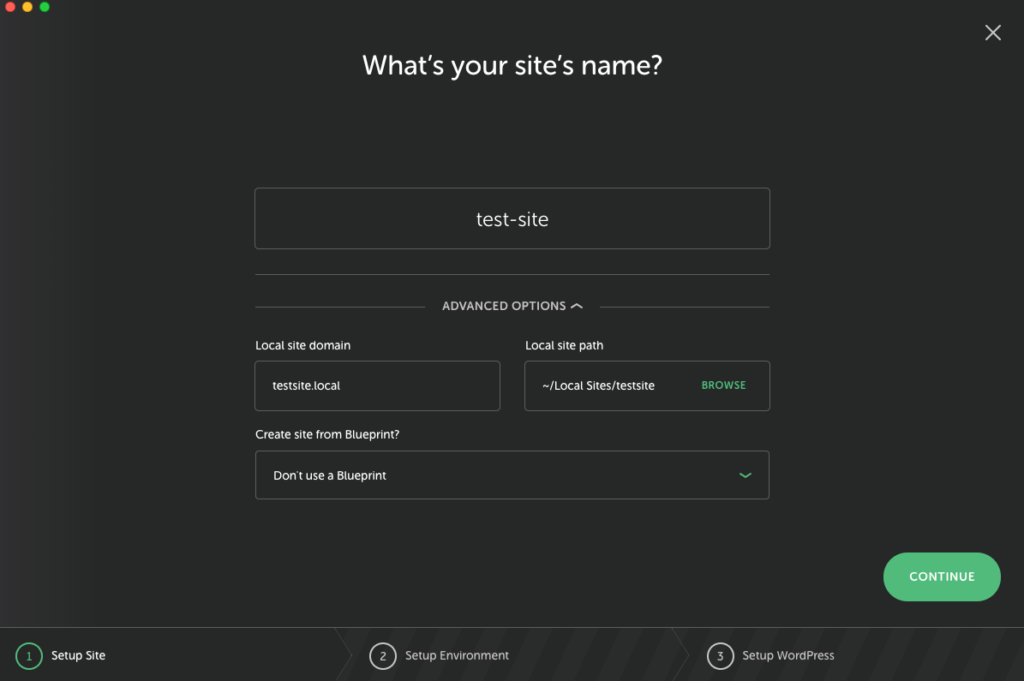
サイト名を入力します。
今回は「test-site」としました。
「Local site domain」「Local site path」は自動的に設定されます。
基本的にはとくに変えずにそのままで構いません。
「CONTINUE」

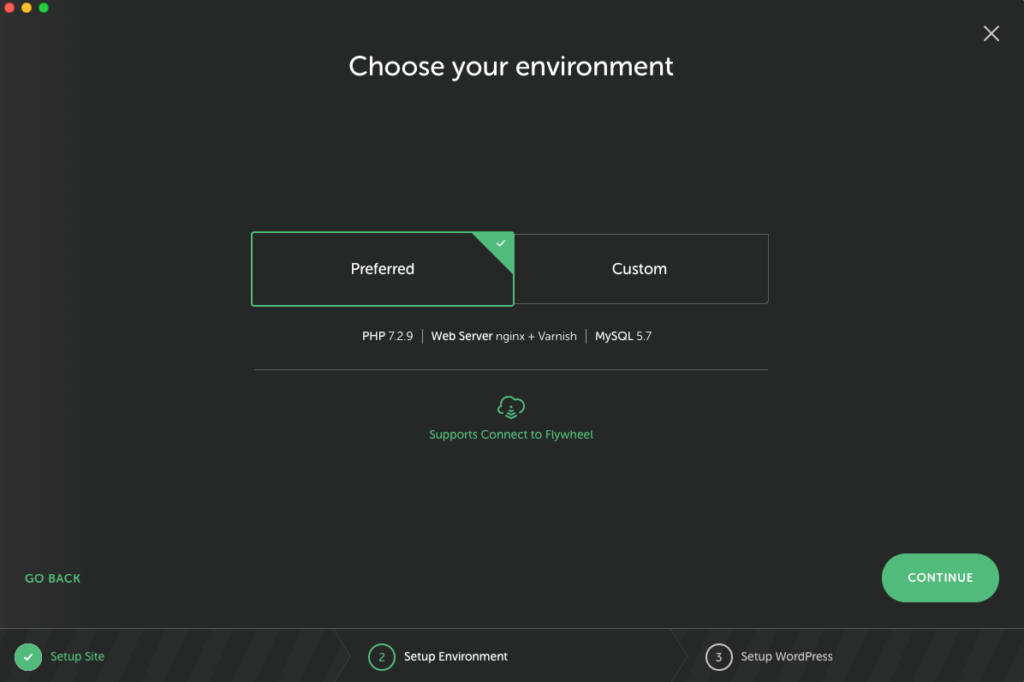
環境を選択します。
特にバージョンにこだわらないのであれば「Preferred」で良いです。
「Custom」だと「PHP」のバージョン「Server」の種類「MySQL」のバージョンがお好みで選択できます。
「CONTINUE」

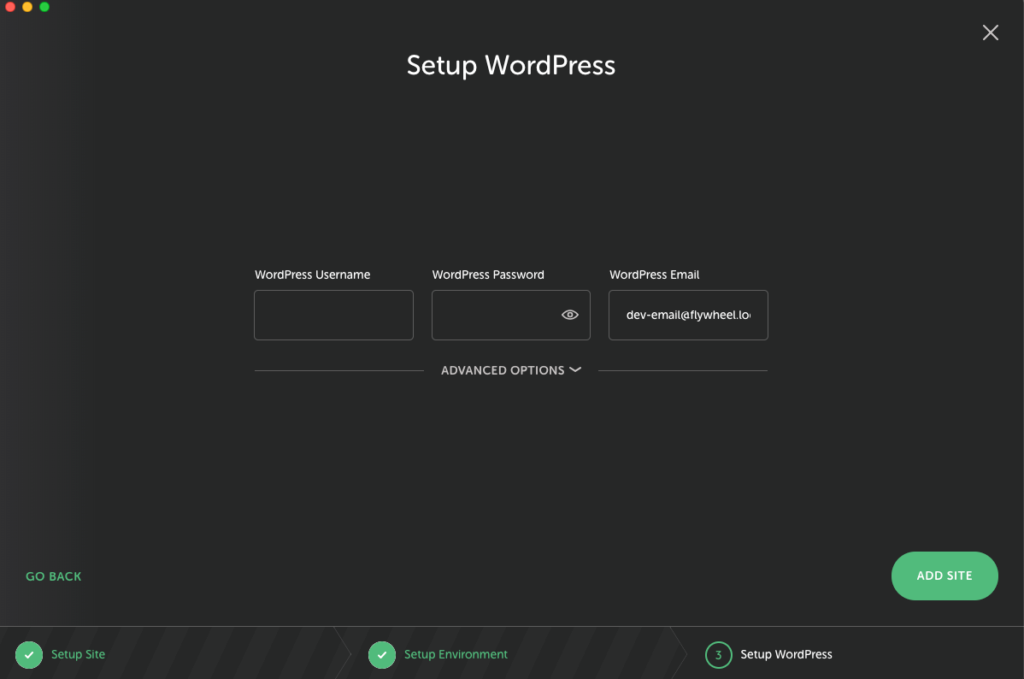
「WordPress Username」「WordPress Password」「WordPress Email」
を入力します。
ローカル環境のWordPressのログインに使用します。
「Email」はメールフォームのテストも考えると実際に使用できるアドレスが良いです。
後から変更もできます。
「ADD SITE」

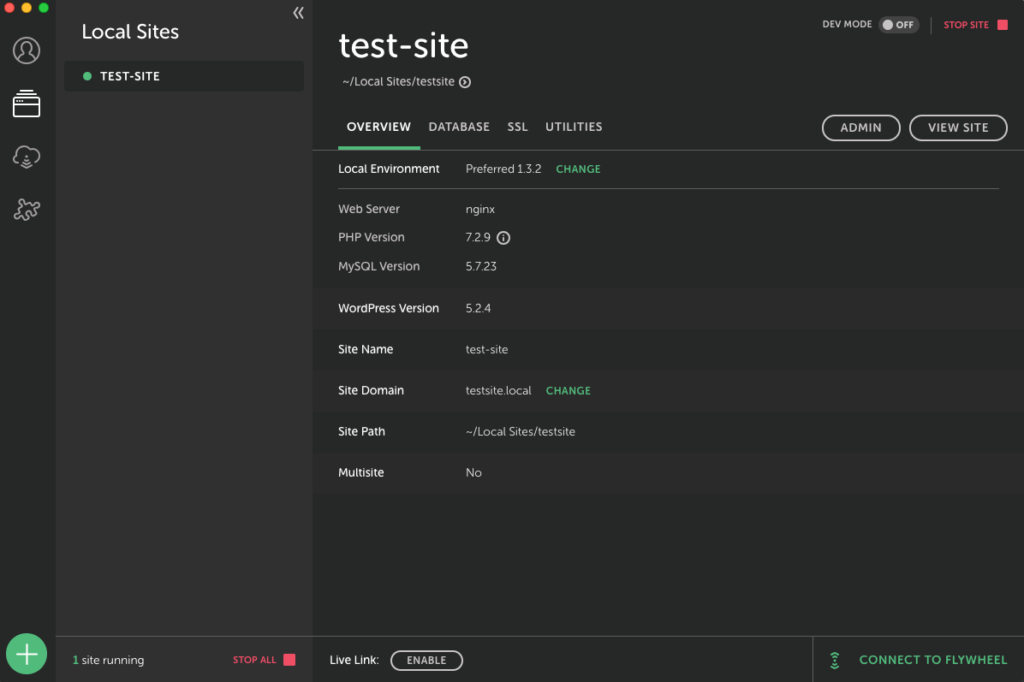
終わりです。
これでローカル環境が構築されました。
「ADMIN」→ WordPress管理画面のログイン画面が開きます。
「VIEW SITE」→ サイトが確認できます。

まとめ
今回紹介したWordPressのローカル環境には様々な使用用途があります。
ワードプレステーマの開発
テーマの開発はサイト、ブログの運営とは違い、テーマ作成が目的なのでこれはローカル環境がないとそもそも難しいです。
Git管理
ローカル環境があるということはこれをGitHubなどでバージョン管理ができます。
「テーマ開発」でも必須と言っていいでしょう。
テーマファイルの編集
「テーマ開発者」でなくても、サイト、ブログ運営をする上でテーマファイルを編集する場面は出てきます。
その際にGitを使ったバージョン管理ができると戻すのも用意な為、心配なくカスタマイズが出来るでしょう。
テスト
「テーマ開発」「テーマファイルの編集」両方に言えますが、自分だけの環境でテストをしてからリリース、公開ができるのが利点です。
データの移行
プラグインの「All-in-One WP Migration」を使ってデータのエクスポート、インポートをすれば
「ローカル」→「本番」
「本番」→「ローカル」
が出来てしまいます。
上記で紹介した通りGUIでローカル環境が簡単に構築できます。
一度試して見てください。