サイトマップページの作成
下記の際に追加した、サイトマップページの追加方法です。
THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。
お問い合わせページの作り方も別記事で分けて書きました。
作り方は基本同じです。
AdSense審査通ったので書きます。少しでも一例として参考になればと思います。 審査時の状況 開設日 2019/09/12初投稿 記事数・文字数・内容 合計11記事 637〜12575文字 詳細[…]
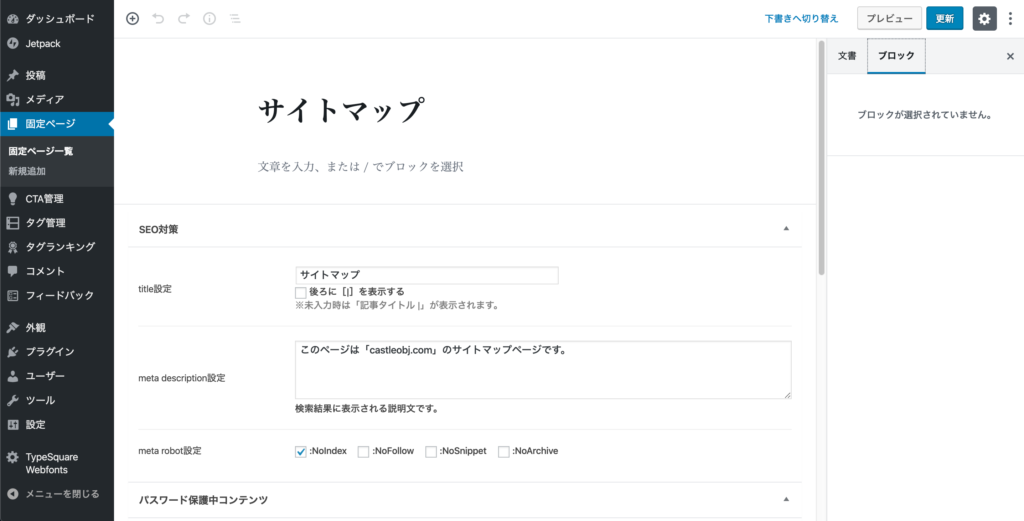
固定ページを作成
タイトル、ディスクリプション、noIndexこれだけでいいです。

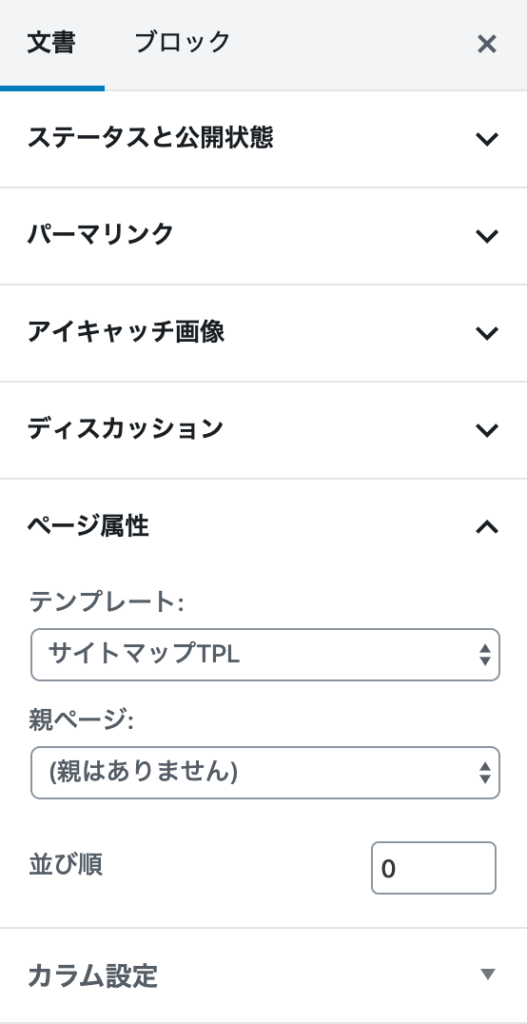
テンプレートを作成
用意されているテンプレートを選択します。

これで固定ページ作成は終わりです、公開してください。
ザ・トールのカスタマイズ項目から詳細設定
「外観」→「カスタマイズ」でTHE THORのカスタマイズ画面に入ります。
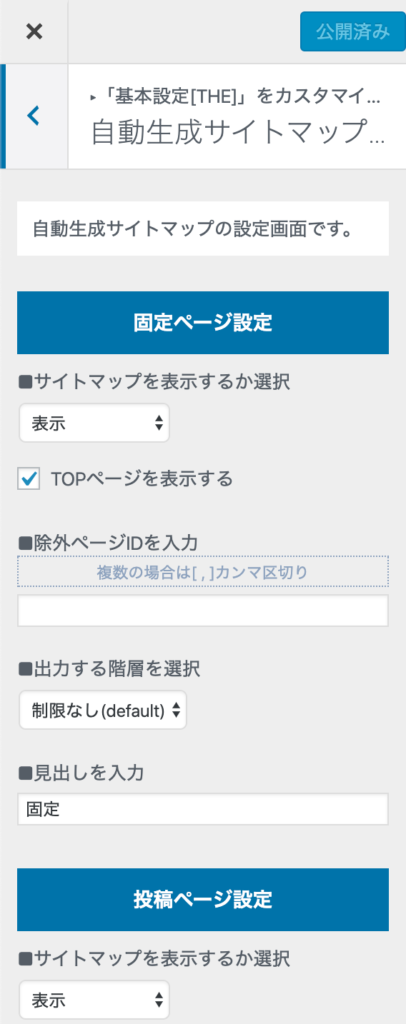
「基本設定[THE]」→「自動生成サイトマップ設定」
ここで詳細を設定します。

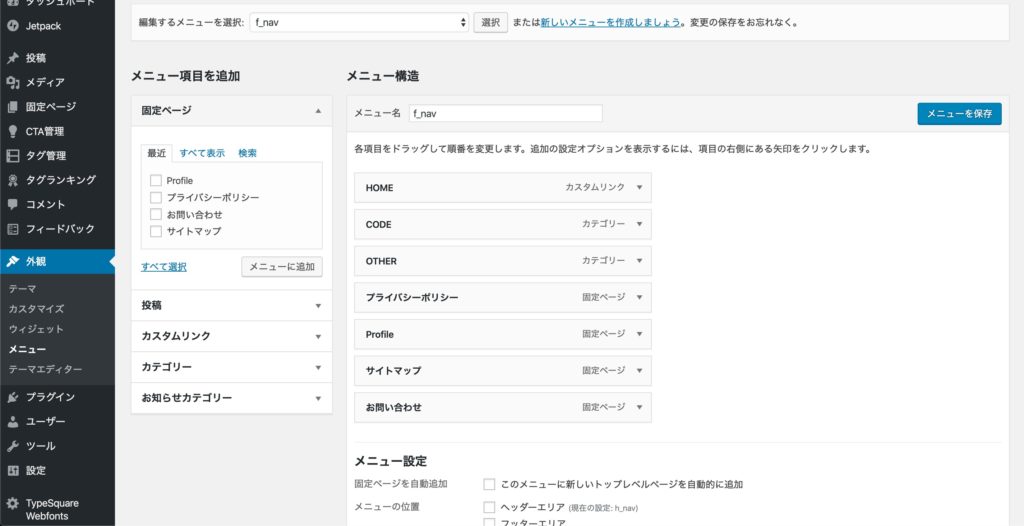
メニューにサイトマップを追加
「外観」→「メニュー」で既存のヘッダーメニュー、フッターメニューなりにお好みで追加します。
基本的には「サイトマップ」はヘッダーのメインメニューよりサイドやフッターに設置することが多いかと思います。

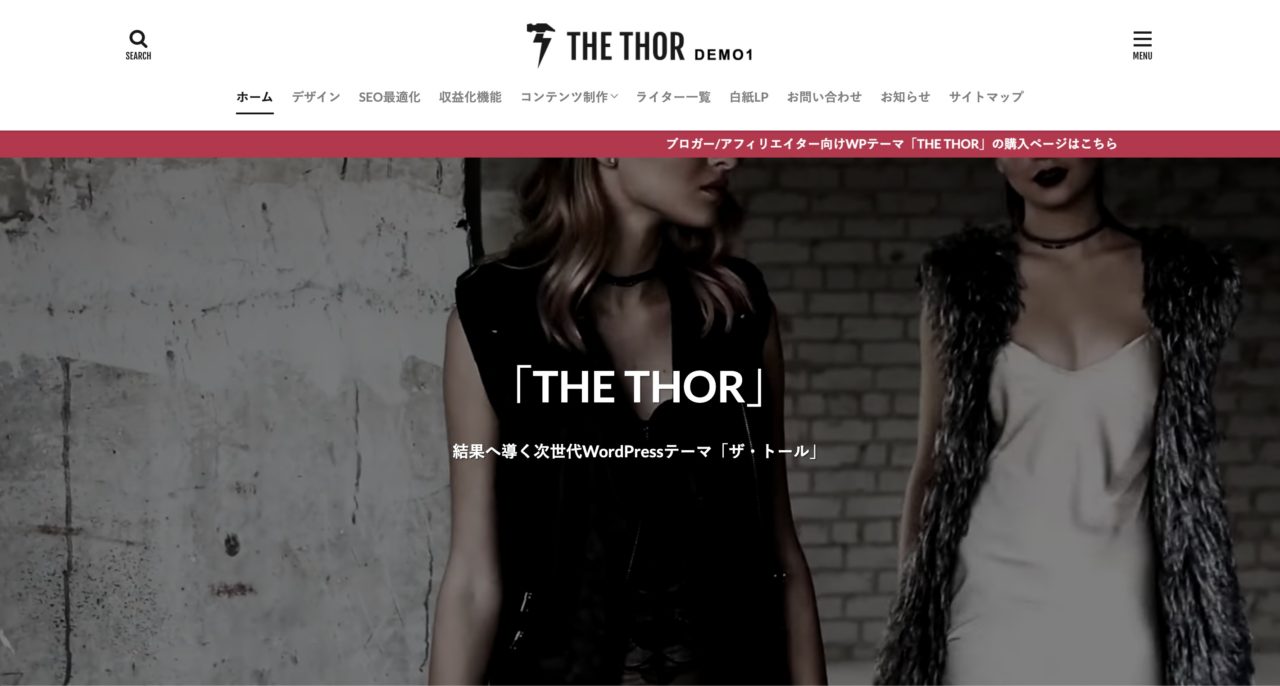
ページ確認
それではページを確認してみましょう。

はい、こんな感じに表示されました。
まとめ
お問い合わせページ同様にテンプレートが用意されているととても楽ですね。
アドセンス申請前にはしっかりと「サイトマップ」を作成してから申請するようにしましょう。
お問い合わせページの作成 下記の際に追加した、お問い合わせページの追加方法です。THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。 [sitecard subtitle=関連記事 url=h[…]
THE THOR(ザ・トール)でプロフィールを作るのはとても簡単にできます。でも「記事一覧へ」のボタンや「フォローしてね!」のフォローアイコンは作れるけど、「詳細はコチラ」でプロフィールページに飛べるようにしたいんだけど、、。どうやるの?[…]
twitterでブログをシェアしたのに、twitterカードが表示されない! そんな時の対処法を説明します。 調べるとほとんどの記事が「All in One SEO Pack」について書いてあります。 ですが、私は「Al[…]
the thorのテーマだけなのかは分かりませんが、 ギャラリー表示にした際に、写真の左にこのようなコンマが表示されます。 これを消す方法を紹介します。 カスタマイズ設定を見る限り、見つけられなかったので、 […]
Photo by Reza Rostampisheh on Unsplash