お問い合わせページの作成
下記の際に追加した、お問い合わせページの追加方法です。
THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。
AdSense審査通ったので書きます。少しでも一例として参考になればと思います。 審査時の状況 開設日 2019/09/12初投稿 記事数・文字数・内容 合計11記事 637〜12575文字 詳細[…]
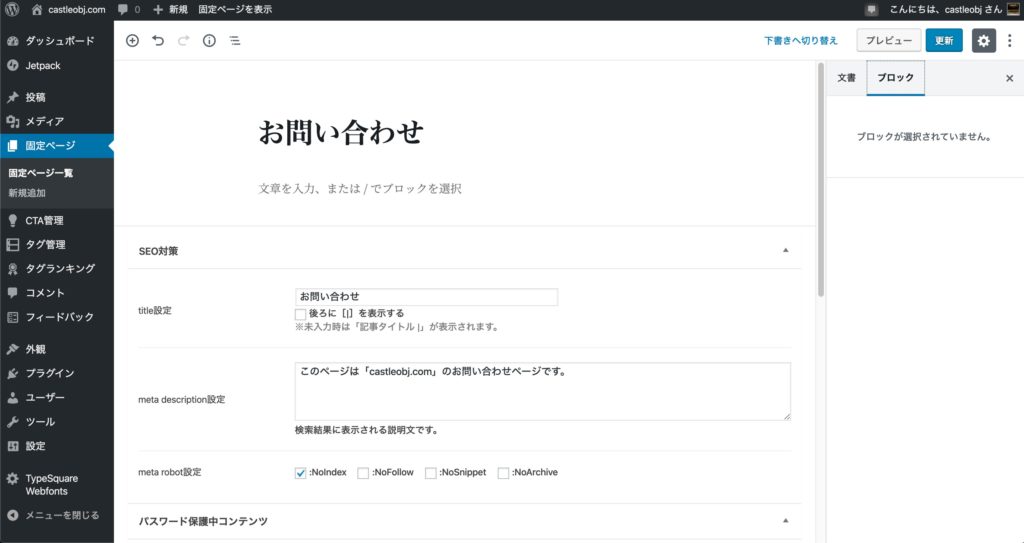
固定ページを作成
タイトル、ディスクリプション、noIndexこれだけでいいです。

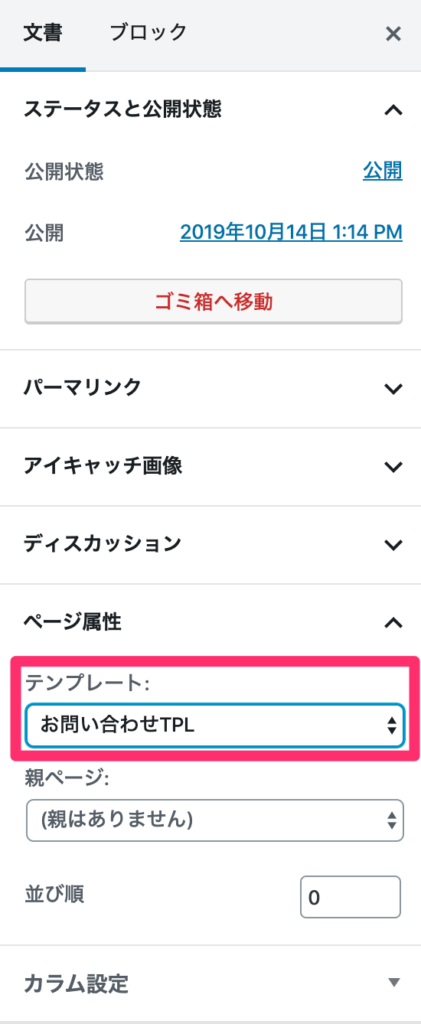
テンプレートを作成
用意されているテンプレートを選択します。

これで固定ページ作成は終わりです、公開してください。
サンクス画面、自動返信の内容を設定
「外観」→「カスタマイズ」でTHE THORのカスタマイズ画面に入ります。
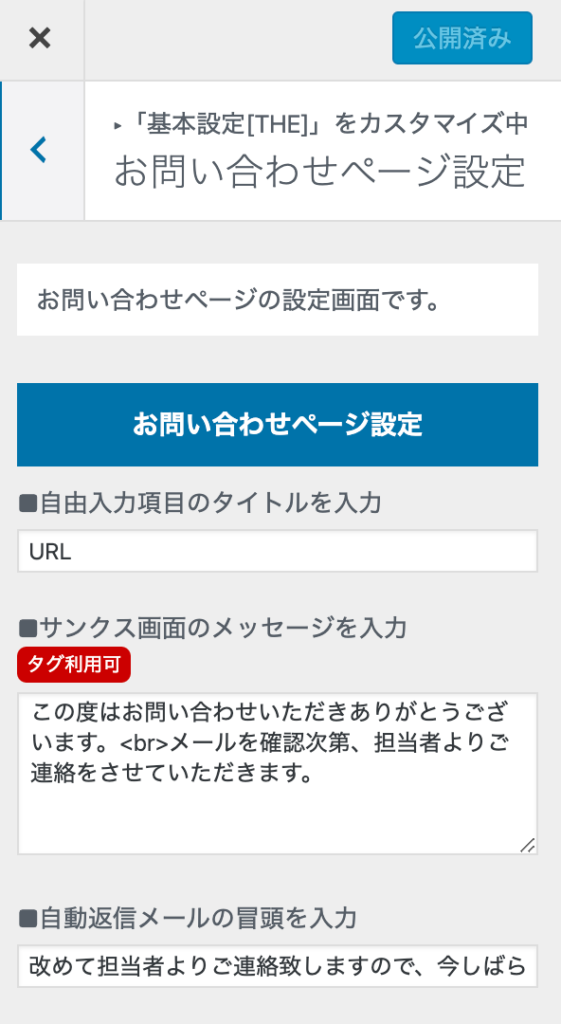
「基本設定[THE]」→「お問い合わせページ設定」
ここでサンクス画面、自動返信の内容を設定します。

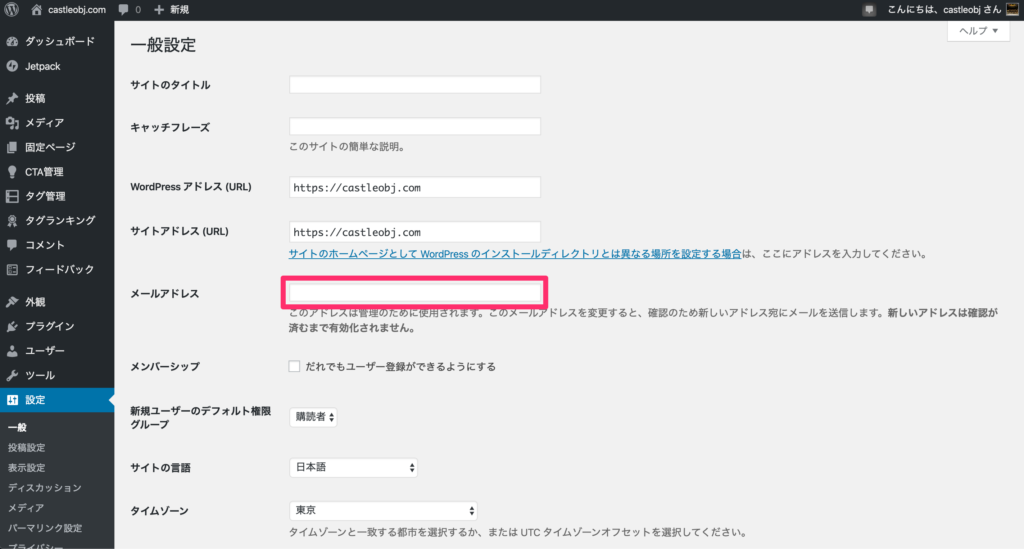
送信先アドレス
送信先アドレスは「設定」→「メールアドレス」に送信されます。

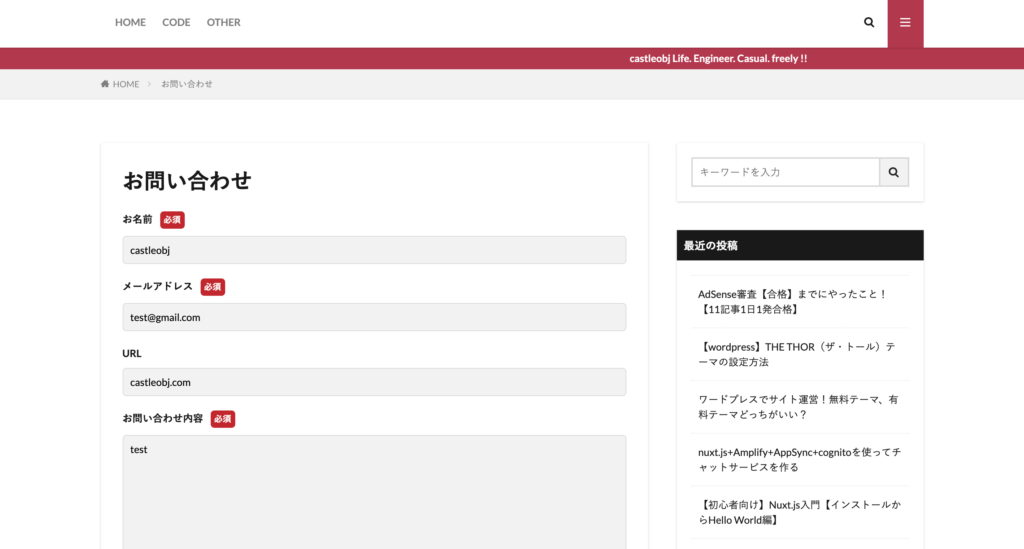
テスト送信
しっかり届くのかテスト送信してみます。

送信、ポチッ。

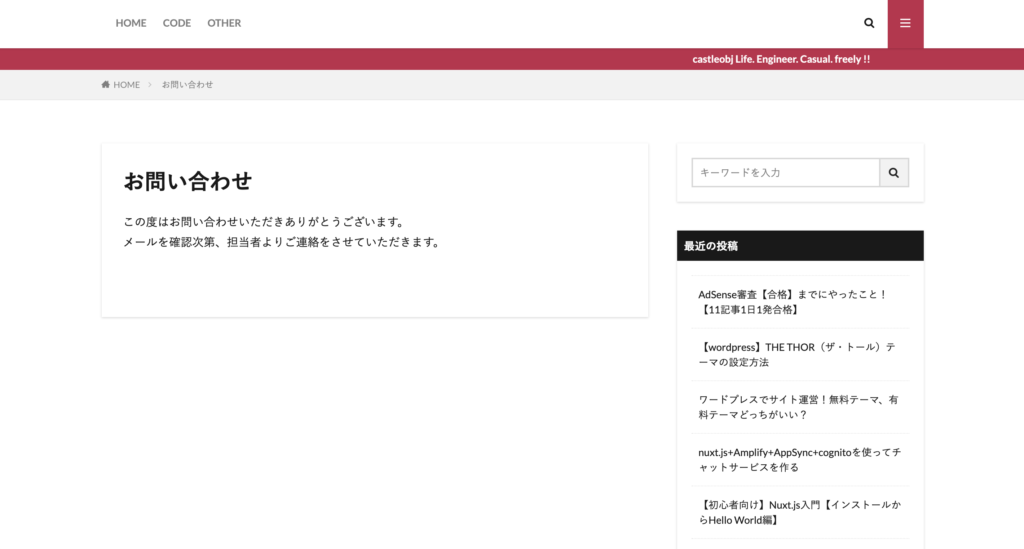
サンクス画面が表示されました。
メールも確認してみましょう。
送信者には
「お問い合わせ受付のお知らせ」
サイト運営者には
「WEBからのお問い合わせ」
というタイトルでそれぞれメールが届きます。
まとめ
テンプレが用意されているのはとても嬉しいですね、
アドセンス申請を行う際はしっかりと「お問い合わせページ」を用意して申請しましょう。
サイトマップページの作成 下記の際に追加した、サイトマップページの追加方法です。THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。お問い合わせページの作り方も別記事で分けて書きました。作り方は基本同じで[…]
THE THOR(ザ・トール)でプロフィールを作るのはとても簡単にできます。でも「記事一覧へ」のボタンや「フォローしてね!」のフォローアイコンは作れるけど、「詳細はコチラ」でプロフィールページに飛べるようにしたいんだけど、、。どうやるの?[…]
twitterでブログをシェアしたのに、twitterカードが表示されない! そんな時の対処法を説明します。 調べるとほとんどの記事が「All in One SEO Pack」について書いてあります。 ですが、私は「Al[…]
the thorのテーマだけなのかは分かりませんが、 ギャラリー表示にした際に、写真の左にこのようなコンマが表示されます。 これを消す方法を紹介します。 カスタマイズ設定を見る限り、見つけられなかったので、 […]
Photo by Antoine Barrès on Unsplash