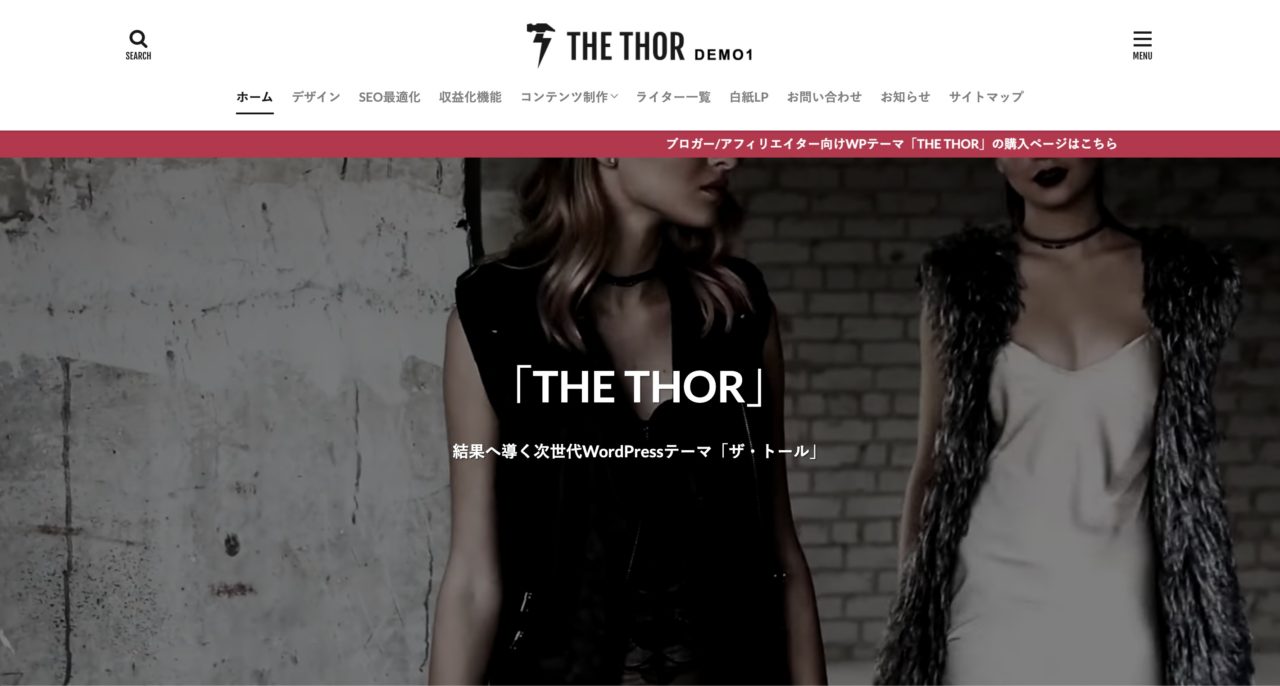
THE THOR(ザ・トール)でプロフィールを作るのはとても簡単にできます。
でも「記事一覧へ」のボタンや「フォローしてね!」のフォローアイコンは作れるけど、
「詳細はコチラ」でプロフィールページに飛べるようにしたいんだけど、、。どうやるの?
基本的な設置方法を書いた記事しかみつからない。
こんなことを思った方いらっしゃいませんか?
私は思いました。
せっかくアドセンス申請の時にプロフィールページも作ったし、他のサイトでも「詳細はコチラ」は良く見かけます。
今回はその「詳細はコチラ」をザ・トールで簡単に設置する方法をご紹介します。
まずは通常の方法で設置
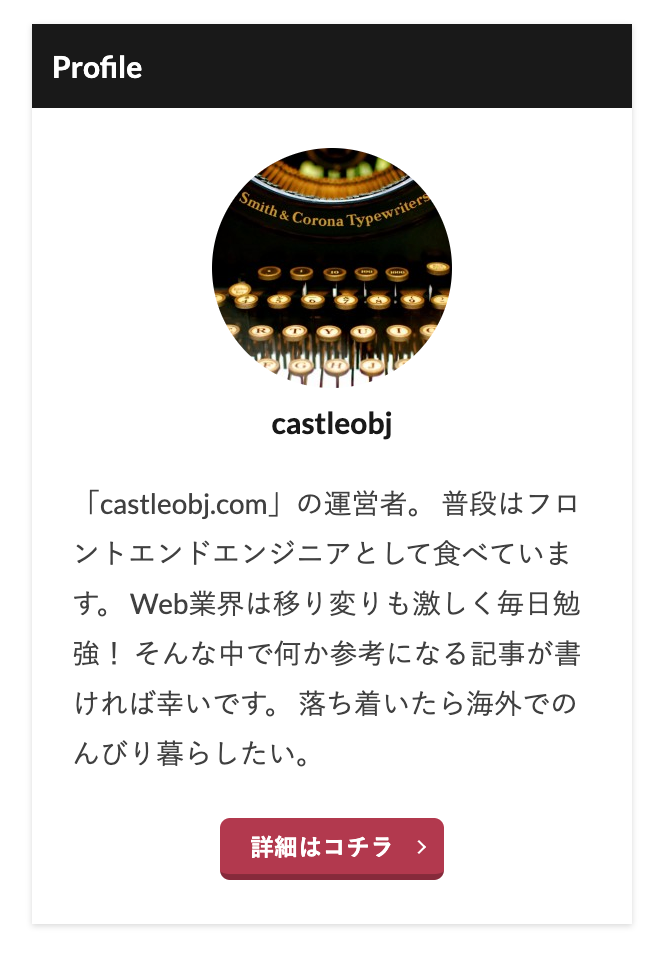
「詳細はコチラ」を作る前段階として、まずは通常の方法で設置します。
「ユーザー」→「あなたのプロフィール」→「プロフィール情報」
でプロフィールの説明文を書き、
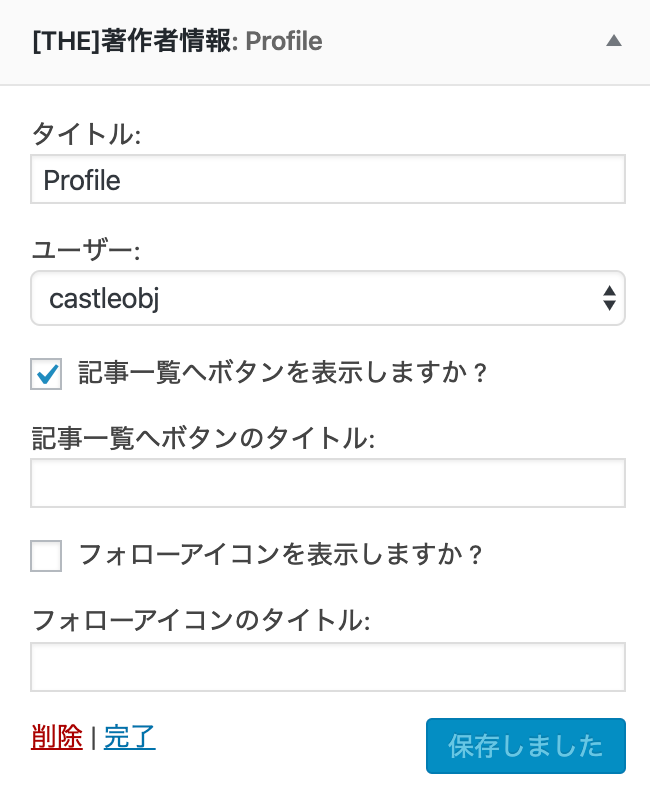
「外観」→「ウィジェット 」→「[THE 著作者情報]」
をお好みの場所に設置します。

はい、とても簡単に設置できますね、さすがザ・トール!
HTMLをコピー
設置が完了したら、ブラウザにページを表示してください。
そのままMacPCの方は「command + option + i」
WindowsPCの方は「F12」
を押してください。(今回Chromeブラウザを使用)
そーすると裏側のHTMLコードが見れるようになります。
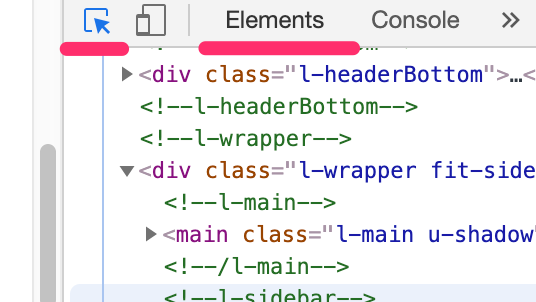
下記画像のように「Elements」をクリックして、矢印マークをクリックしてください。

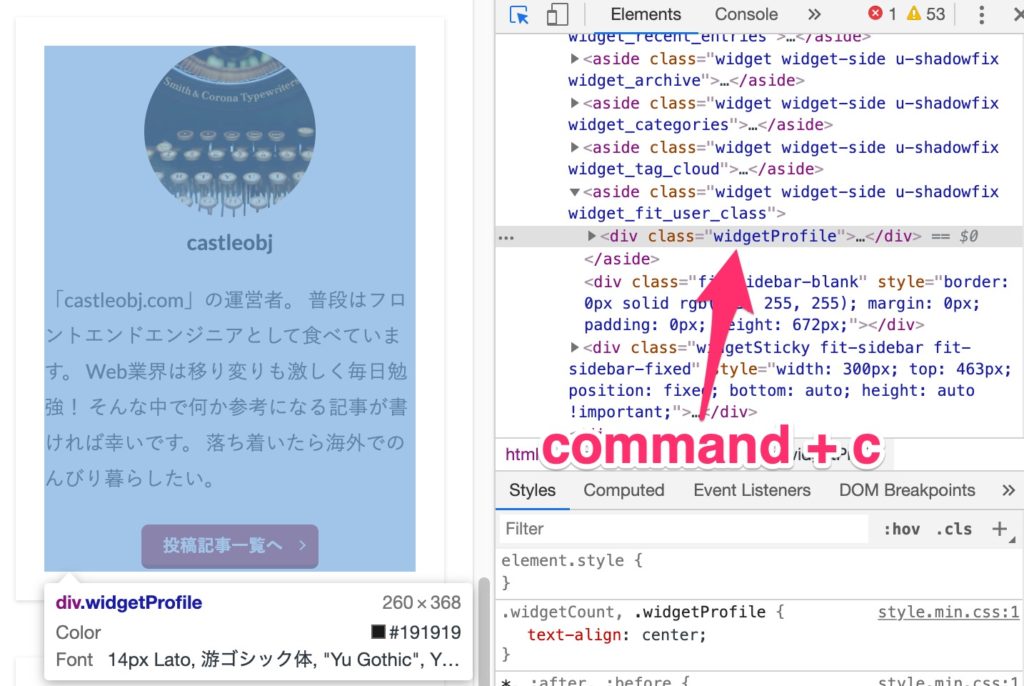
そのあとに先ほど設置したプロフィールをクリックします。
画像画像のようにクリックしてください。

HTMLソースをコピーします。
Macは「command + c」
Windowsは「Ctrl + c」
カスタムHTMLの配置
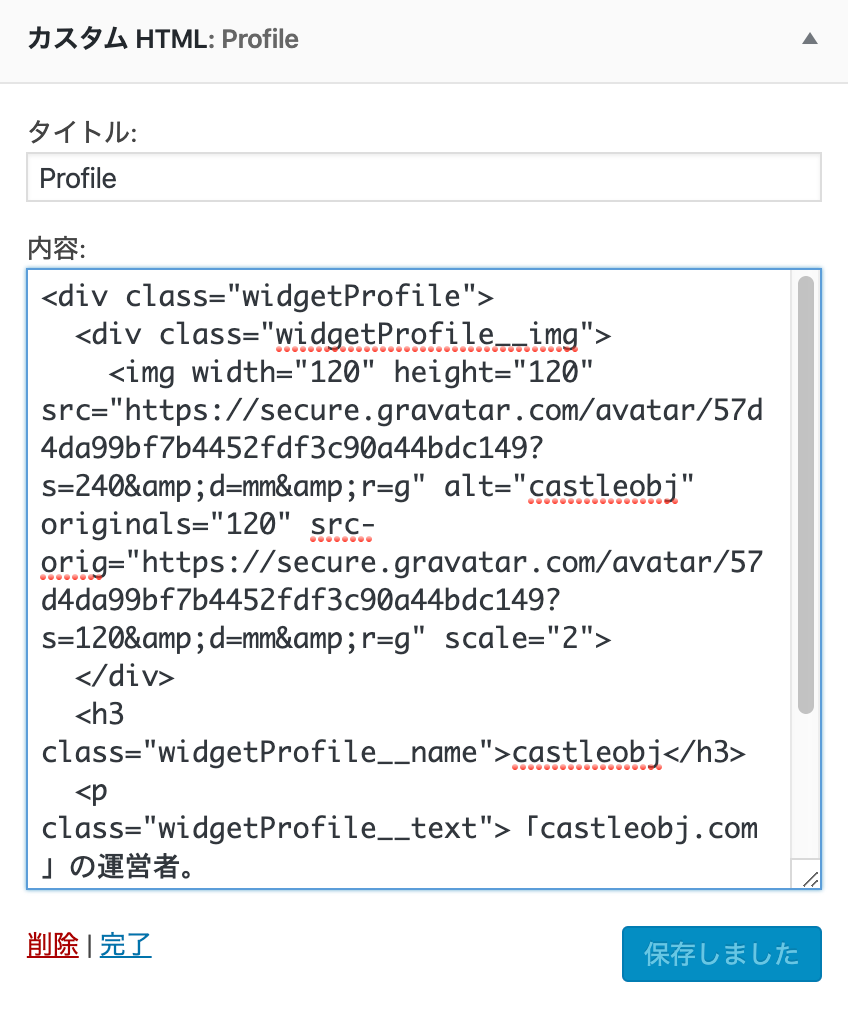
「外観」→「ウィジェット 」→「カスタムHTML」
先ほどコピーした内容を貼り付けます。

リンクURLの修正
このままだとリンクが「記事一覧へ」になっていますので、プロフィールページに修正します。
URLもしっかりと修正してください。

これで完了です。
保存して、最初に設置したプロフィールは削除してください。

まとめ
終わってみて分かる通り、型を作って、コピーして、貼り付け、少し修正しただけです。
他でも応用できるので、少しアレンジしたい時に役立ちます。
お問い合わせページの作成 下記の際に追加した、お問い合わせページの追加方法です。THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。 [sitecard subtitle=関連記事 url=h[…]
サイトマップページの作成 下記の際に追加した、サイトマップページの追加方法です。THE THOR(ザ・トール)に用意されているテンプレを使ったので凄く簡単です。お問い合わせページの作り方も別記事で分けて書きました。作り方は基本同じで[…]
twitterでブログをシェアしたのに、twitterカードが表示されない! そんな時の対処法を説明します。 調べるとほとんどの記事が「All in One SEO Pack」について書いてあります。 ですが、私は「Al[…]
the thorのテーマだけなのかは分かりませんが、 ギャラリー表示にした際に、写真の左にこのようなコンマが表示されます。 これを消す方法を紹介します。 カスタマイズ設定を見る限り、見つけられなかったので、 […]