twitterでブログをシェアしたのに、twitterカードが表示されない!
そんな時の対処法を説明します。
調べるとほとんどの記事が「All in One SEO Pack」について書いてあります。
ですが、私は「All in One SEO Pack」は以前に不要だと判断した為、削除しています。
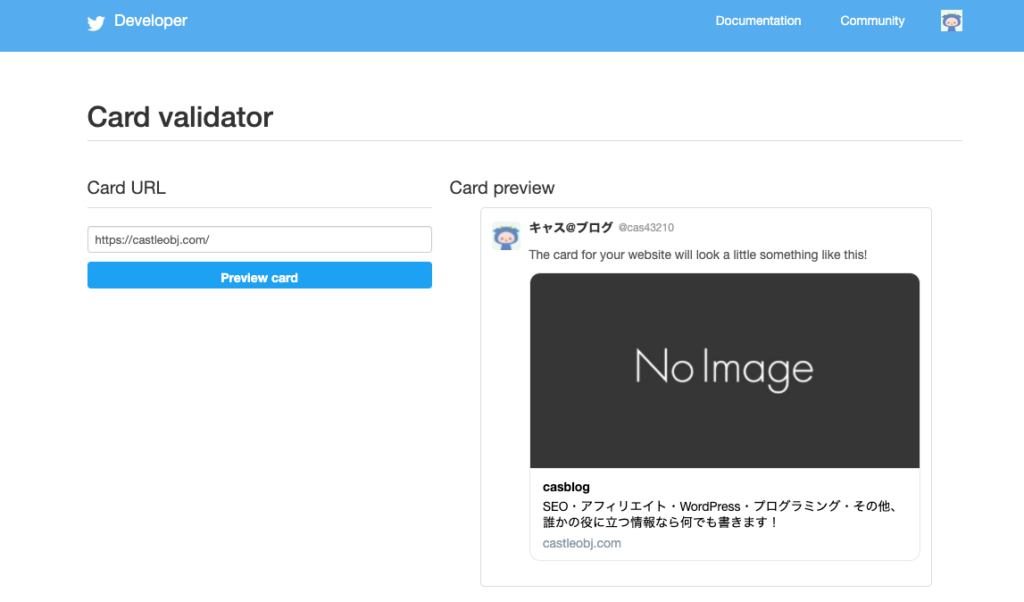
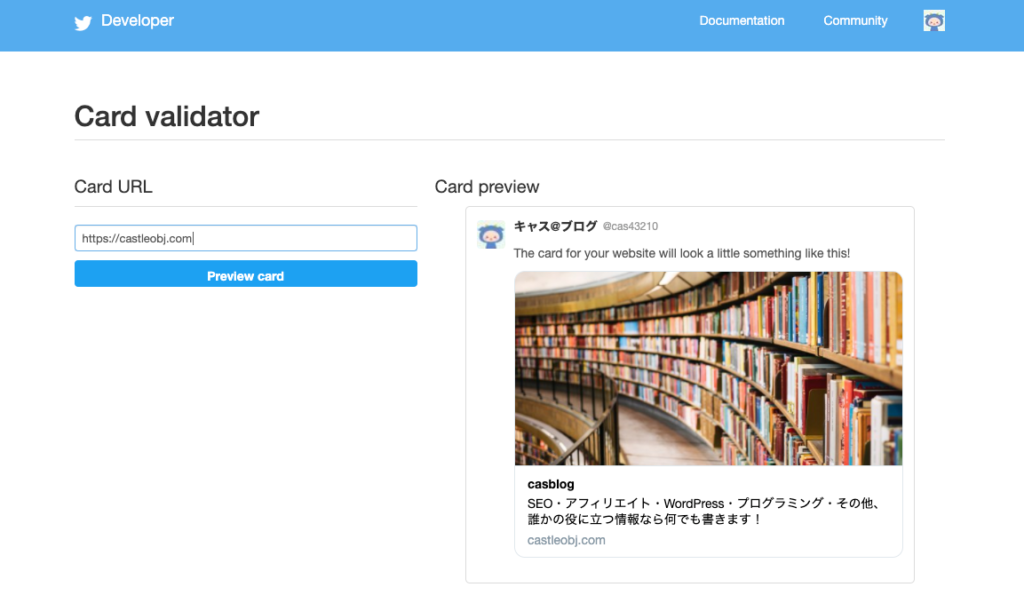
https://cards-dev.twitter.com/validator
というサイトで表示されるかテストができるのですが、記事ページはこのサイトの「Preview card」を何度か押すと突然表示されるようになり、twitterシェアも上手くいきました。
ですが、ドメイン(トップページ)に関しては何故か下記画像の様に何度やっても表示されませんでした。

調べてみたところ、私の使っている「THE THOR」に設定項目がありました。
同じ様に「THE THOR」を使っている方で同じ現象の方はお試しください。
設定方法
「外観」→「カスタマイズ」→「SNS設定」→「OGP設定」の順に選択してください。
下記の様に設定したい画像を選択します。

これで設定は終わりです。
先ほどのページでチェックしてみましょう。

表示されました。
これでトップはこの画像が表示され、各記事は選択したアイキャッチ画像がそれぞれ表示されます。
まとめ
「All in One SEO Pack」は使っていない。
「THE THOR」のテーマを使っている。
トップだけ表示されない。
上記の条件の方はお試しください。
リンク